階層チャート – コーディングパターンを視覚的に
NVivoが提供する視覚化機能から、[階層チャート]を紹介します。
階層チャートはコーディングのパターンや、ケース/ファイルの属性の広がり具合を視覚的に確認できます。元データと紐づいていますので、チャートで視覚的に俯瞰したり、元データの詳細に戻ったりしながら探索できます。
今回はNVivo Mac (R1)の画面で紹介しますが、NVivo Windows (R1)でも同じように使用できます。
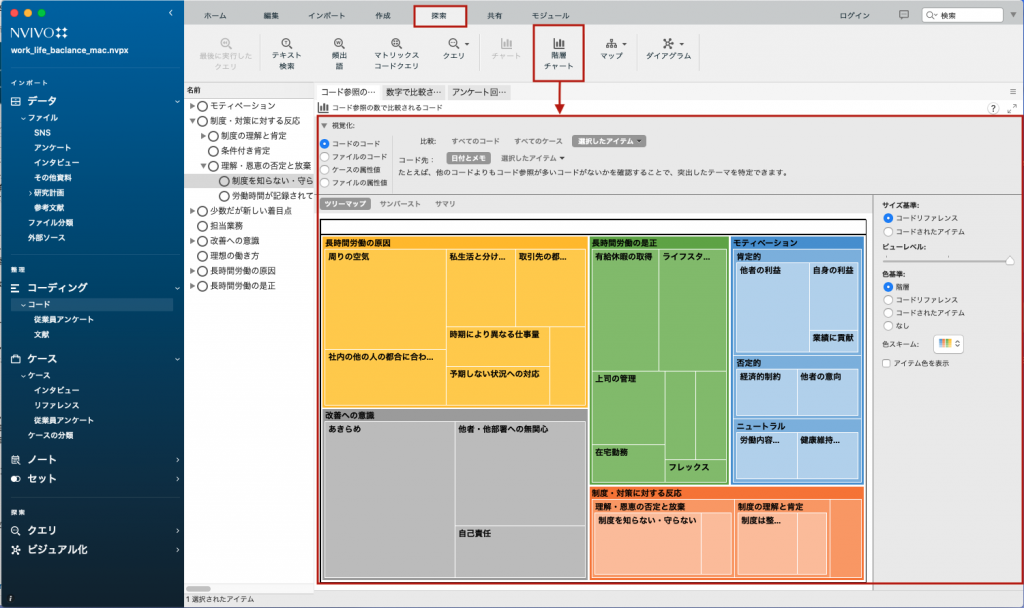
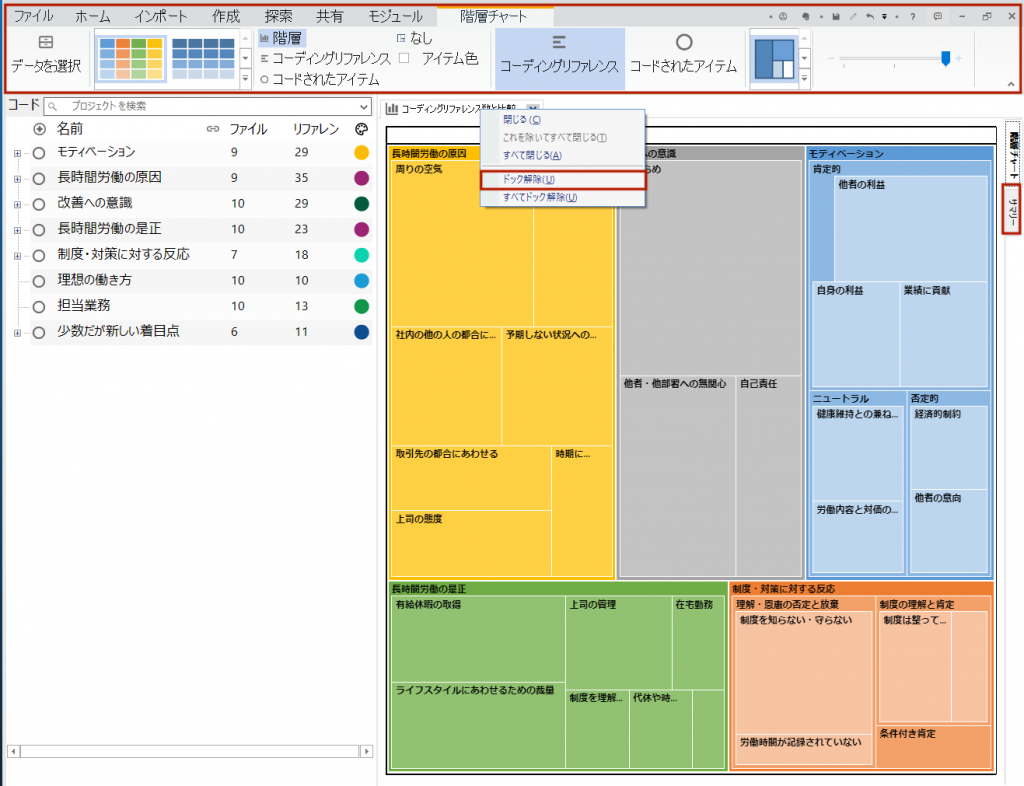
階層チャートを使い、コーディングのパターンを確認したり、ケースやファイルの属性を確認したりできます。デフォルト(標準設定)となっているツリーマップの四角形のサイズはコーディングの量を表し、コードツリーの階層に従ってネストされています。
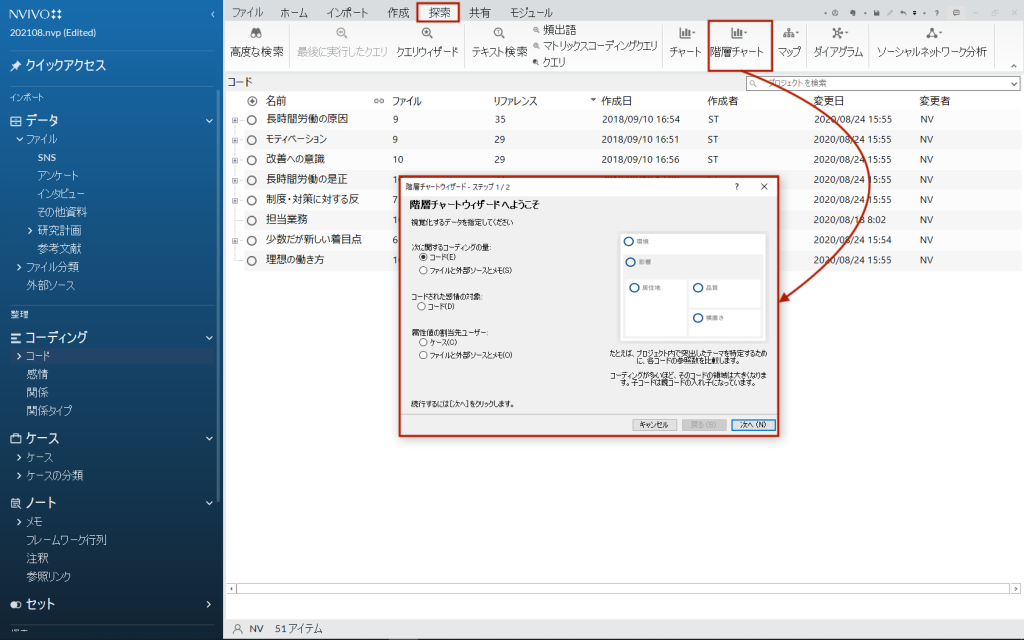
階層チャートを出力するには、メニュー[探索]タブ→[階層チャート]をクリック。

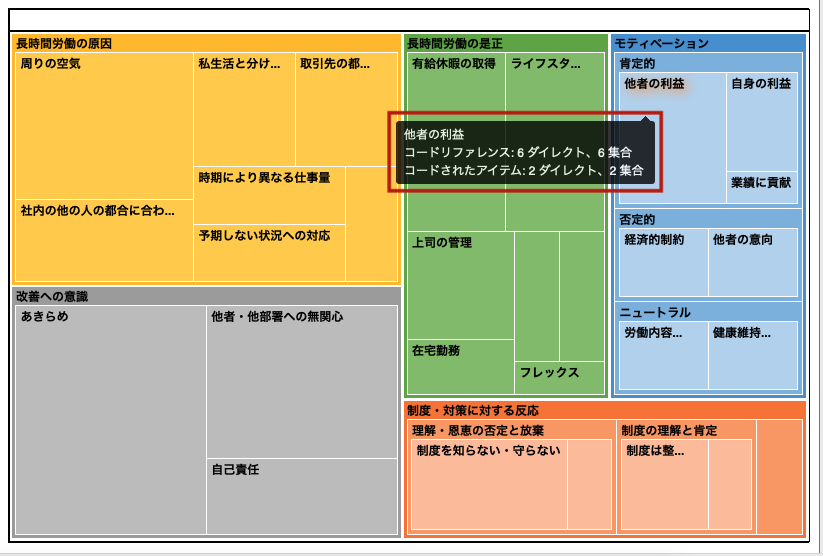
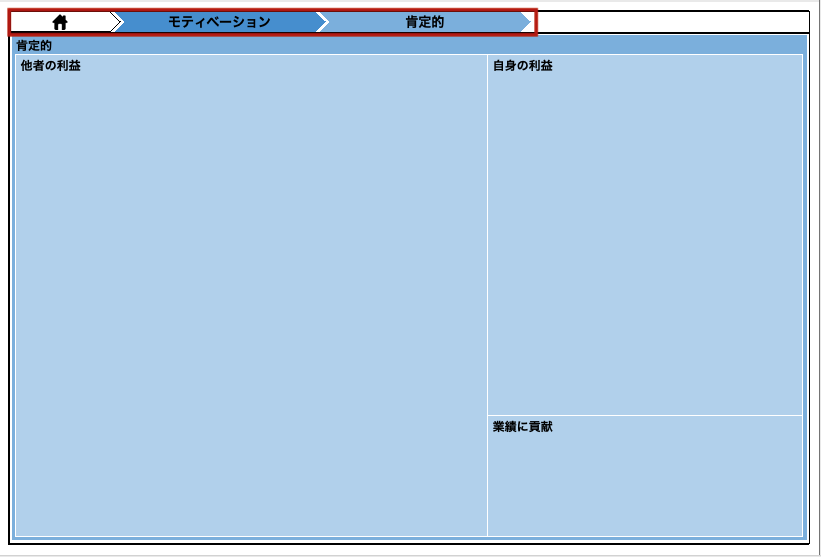
ホバリングするとリファレンス数などの情報が表示されます。クリックでズームされ、元に戻すには上のホーム(または上位階層名)をクリックします。


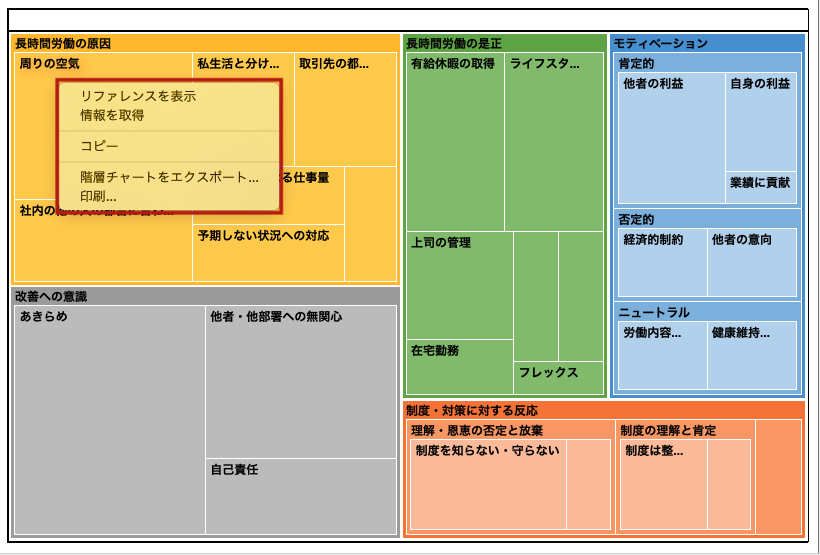
右クリック→リファレンスを表示でき、元データにいつでも戻ることができます。

また、表示した階層チャートをエクスポートして他のアプリケーション等で使用できます。チャート上で右クリック→[エクスポート]または、メニュー[共有]タブ→[エクスポート]→[アイテムをエクスポート]。
階層チャートの設定
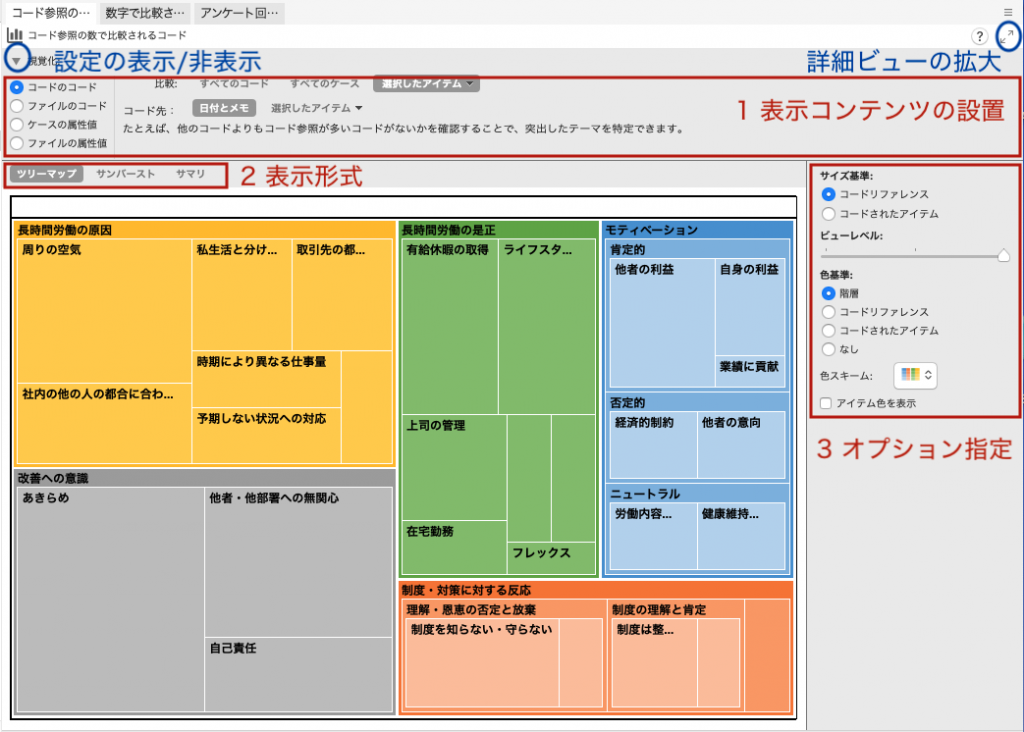
階層チャートに表示するコンテンツや形式を変更できます。

1. 階層図に表示するコンテンツを指定します。
- コード: コードのコーディング量を比較します。リファレンス数の多いテーマを特定したり、下位コードの割合を確認したりできます。(上の図はコードを選択)
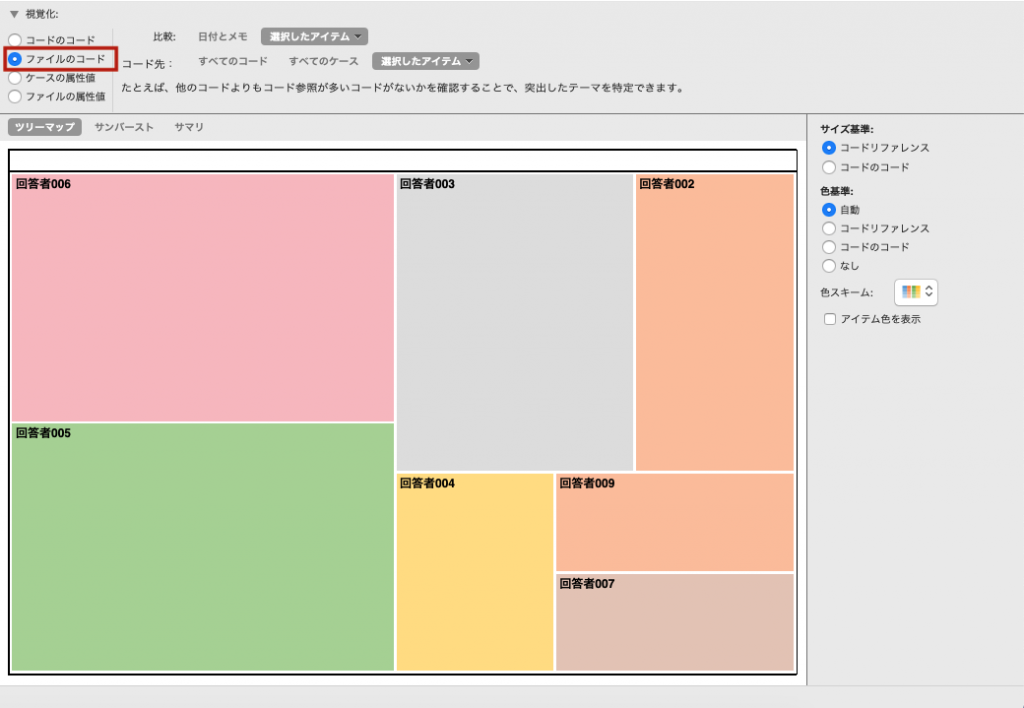
特定のコードだけコーディングが集中していないかなど、分析途中での確認や探索にも利用できます。 - ファイル: ファイルのコーディング量を比較します。
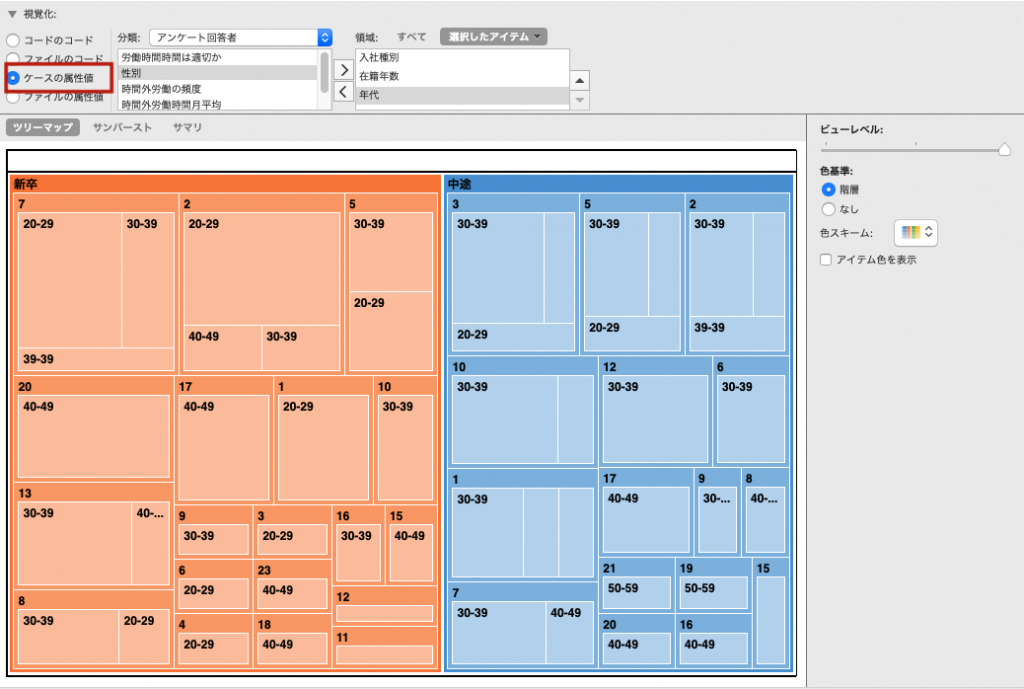
例えばある特定のテーマ(コード)のリファレンスが多いファイルを特定したり、極端にコーディングが少ないファイルがないか確認したりできます。 - 属性値(ケースまたは、ファイル): ファイルまたはケースの属性を視覚化します。
以下の例は従業員アケート回答者の属性を、採用形態(新卒/中途)>勤続年数>年代 の順でネストしています。


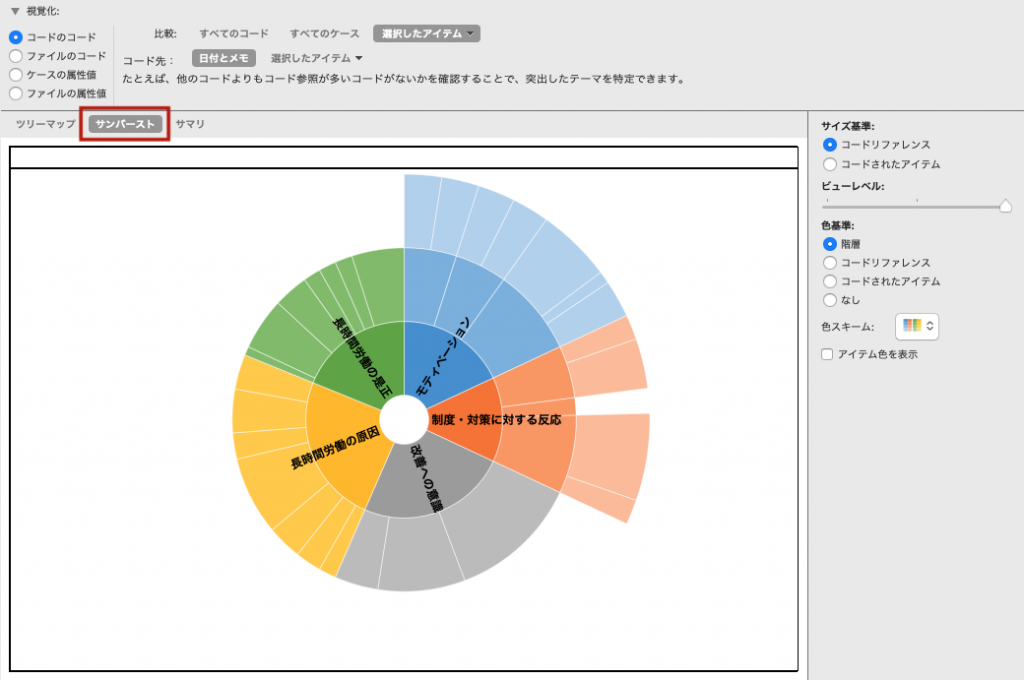
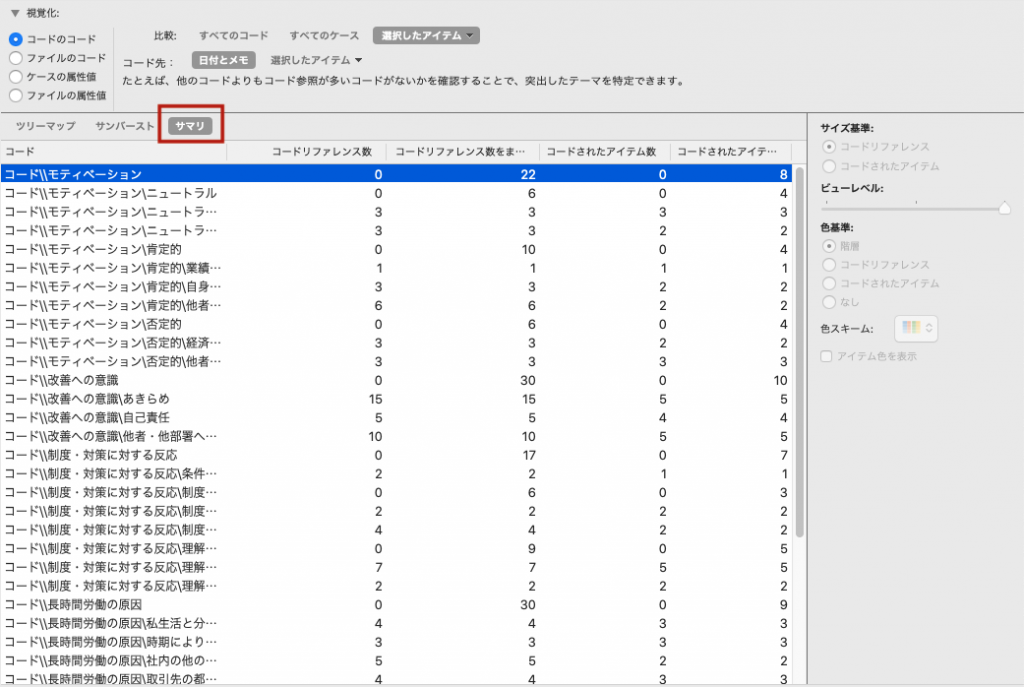
2. 階層チャートの表示形式をツリーマップ、サンバースト、サマリー表に切り替えられます。
上の図はツリーマップの例です。他にサンバースト、サマリを選択できます。


3. 階層図の色やサイズのオプションを指定できます。
4. チャートを大きく表示したい場合は上部の設定を非表示にしたり、詳細ビューを拡大して表示したりできます。
Windowsの場合
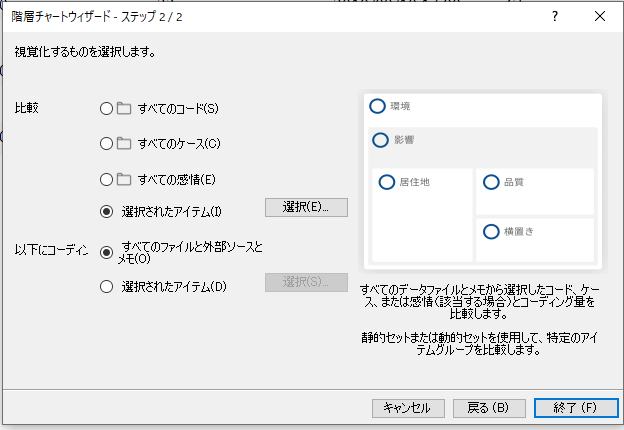
メニュー[探索]タブ→[階層チャート]で表示されるウイザードに従って設定します。


表示はメニューで設定します。ツリーマップ、サンバーストの切り替えもメニューから行います。サマリー表はタブを切り替えると表示されます。階層チャートを大きく表示したい場合は、タブの上で右クリック→ドック解除すると、独立したウインドウとして表示されます。

参考:
NVivo Mac Help – Hierarchy charts
NVivo Windows Help – Hierarchy charts



