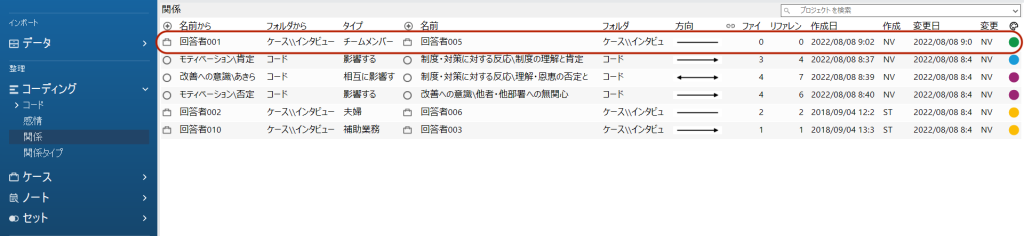
アイテムのつながりを定義 – 関係
[関係]は、2つのプロジェクトアイテムのつながりを定義する特別な種類のコードです。ナビゲーションの[コード]の下にある[関係]フォルダに保存されます。これは、2つのアイテムがどのようにつながっているかを定義し、また、その根拠なとなったり関連したりするデータを[関係]コードにコーディングするための機能です。
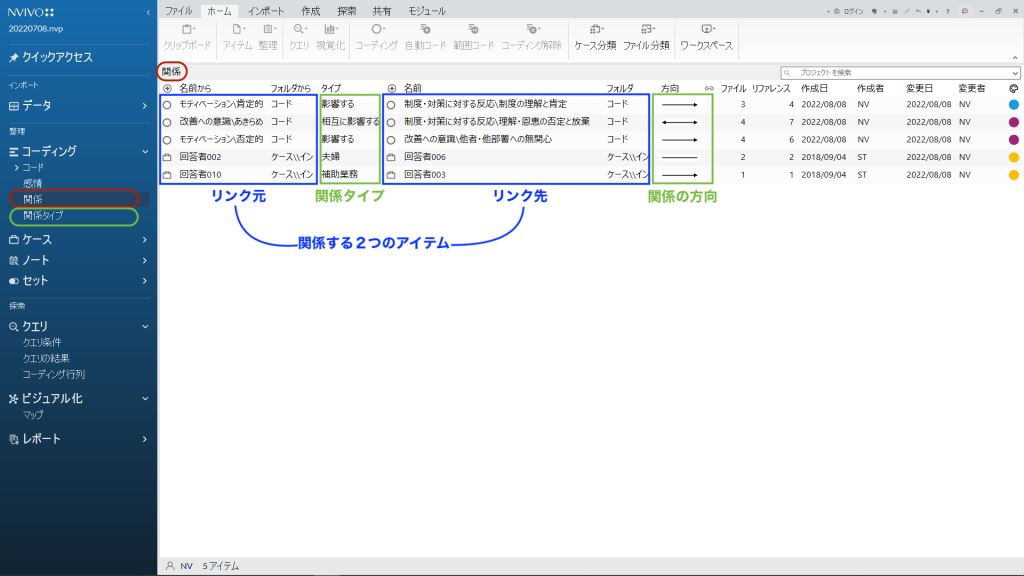
関係は、リンク元・リンク先となる2つのプロジェクトアイテムと、それらどのような関係でつなぐかを示す[関係タイプ]で構成されます。

例えば人や企業などのケース同士のつながりを記録し人間関係をマップで表したり、原因と結果を示すコードを繋げその根拠をコーディングしておいたり、さまざまな使い方ができそうです。NVivoに添付されているサンプルプロジェクト(Environmental Change in Down East)でも、アイテム同士のさまざまな関係が[関係(Relationshops)]フォルダに保存されていますので、確認してみてください。この投稿では、関係を定義する手順の概要を紹介します。
※ [関係]はNVivo Windowsのみで使用できる機能でMacでは使用できません(2022/08現在)
関係タイプの作成
関係タイプとは、2つのアイテムがどのようなつながりかを定義するものです。
あらかじめ「関係あり/Associated」というタイプが用意されていますが、アイテム同士の関係にはさまざまなものが考えられます。ご自分のプロジェクトに合わせさらに具体的に「同僚」「指示・命令」「影響する」などの関係タイプを作成できます。関係の方向は以下の3種類用意されています。
- 関係あり(Associated): 特定の方向を持たない関係(AはBは知り合い; CはDと同じグループに入っている)
- 一方向 (One way): 一方向の関係(AはBを雇っている; CがDに影響を与える)
- 対称 (Symmetrical) : 両方向の関係(AはBと一緒に働いている; CはDは相互に影響を与えている)
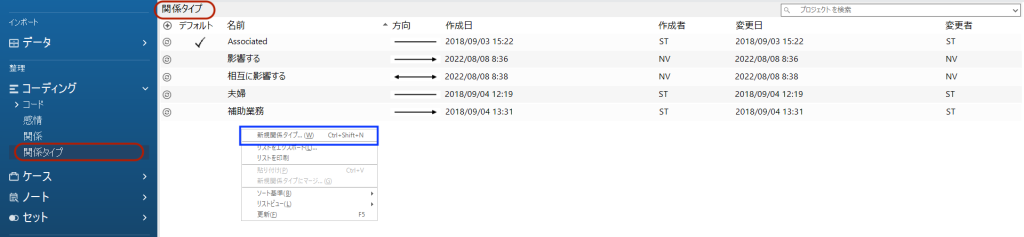
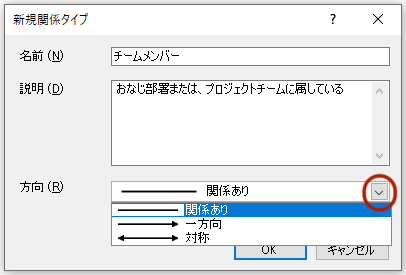
関係タイプの作成は、[関係タイプ]のリストビューで右クリック→[新規関係タイプ]。名前をつけ、必要に応じて説明を追加します。また、方向を指定、[OK]をクリックすると関係タイプが作成されます。


関係を作成する
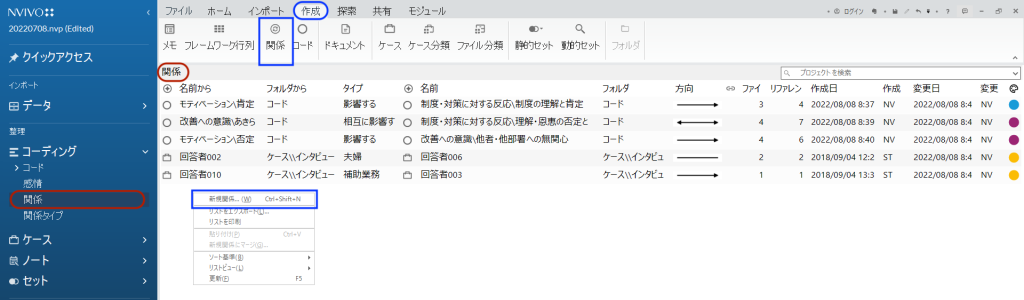
関係を作成しアイテムを関連づけていきます。ナビゲーションを[関係]に変更します。
メニュー[作成]→[関係]または、リストビューで右クリック→[新規関係]。[関係]を構成するリンク元、リンク先、関係タイプを指定していきます。

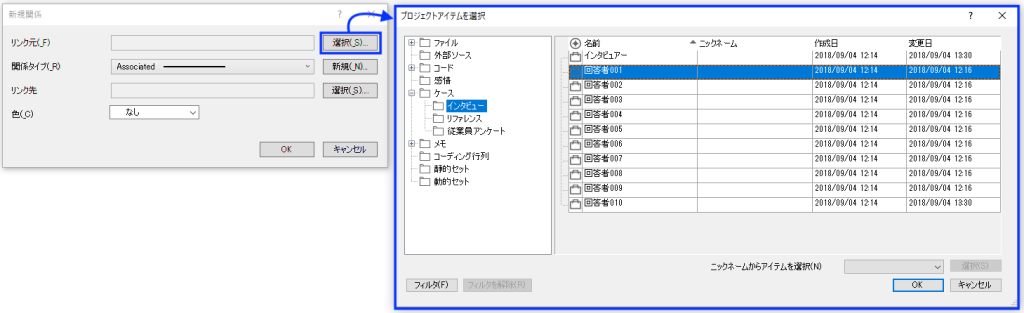
[リンク元]の[選択]をクリックし、関連づけるアイテムを選択。

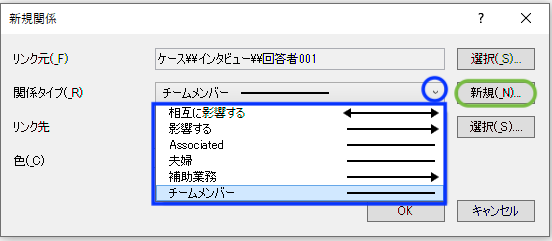
[関係タイプ]を選択、または[新規]をクリックして新たな関係タイプを作成。

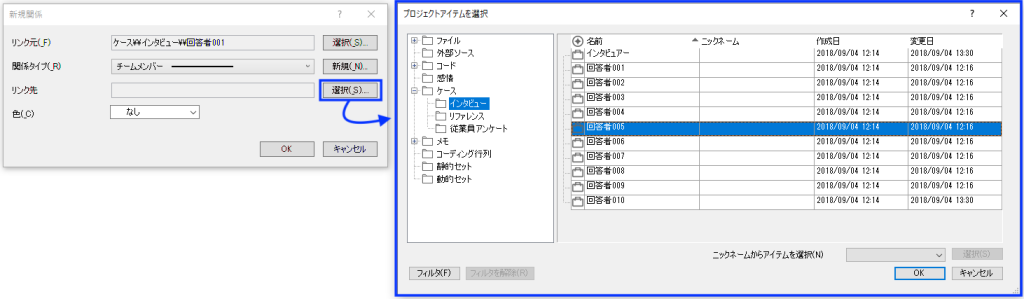
[リンク先]の[選択]をクリックし、関連づけるアイテムを選択。

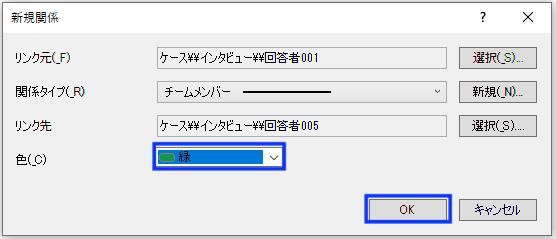
必要に応じて色を指定し[OK]

これで関係が作成されました。

関係にコーディングする
必要に応じて、作成した[関係]にその根拠となったり関連したりする箇所をコーディングできます。
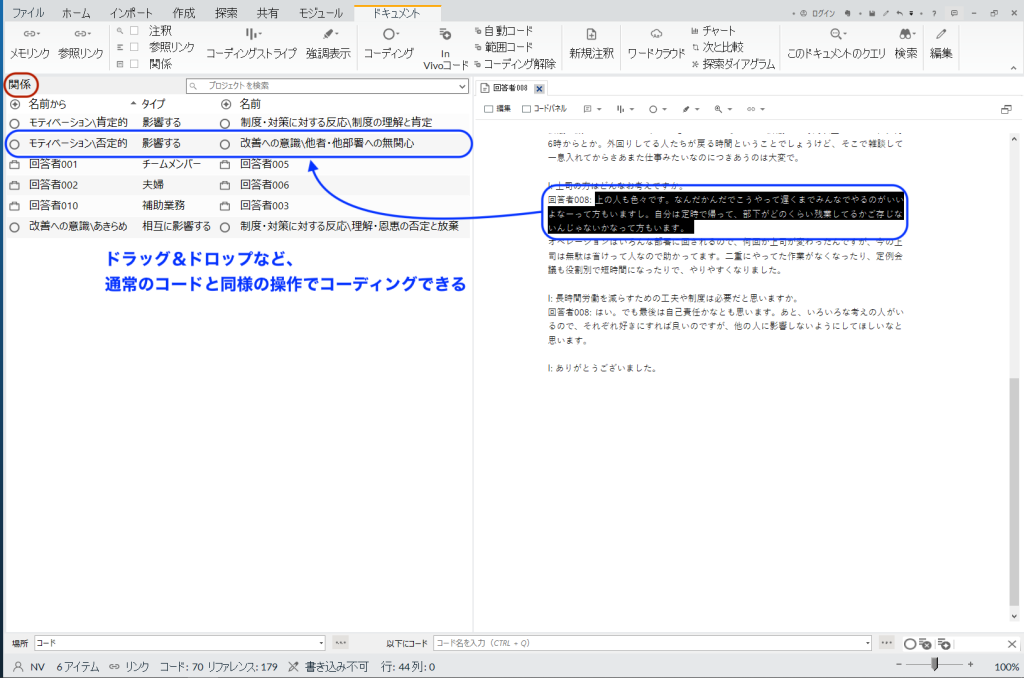
コーディングは、ドラッグ&ドロップ、右クリック→関係コードを選択など、通常のコードと同じように操作できます。

例えば
コード「処遇」 ― 関係「影響する」 ―> コード「モティベーション」
のような関係を定義し、インタビューの中でこの関係を示している発言をコーディングしし、また、通常のコードと同じようにリファレンスを開いて内容を精査することができます。ただしこの場合、コード「処遇」コード「モティベーション」の2つの(通常の)コードにコーディングされているリファレンスが自動的に関係コードに割り当てられることはありません。必要な場合は該当する箇所を手作業で関係にもコーディングします。
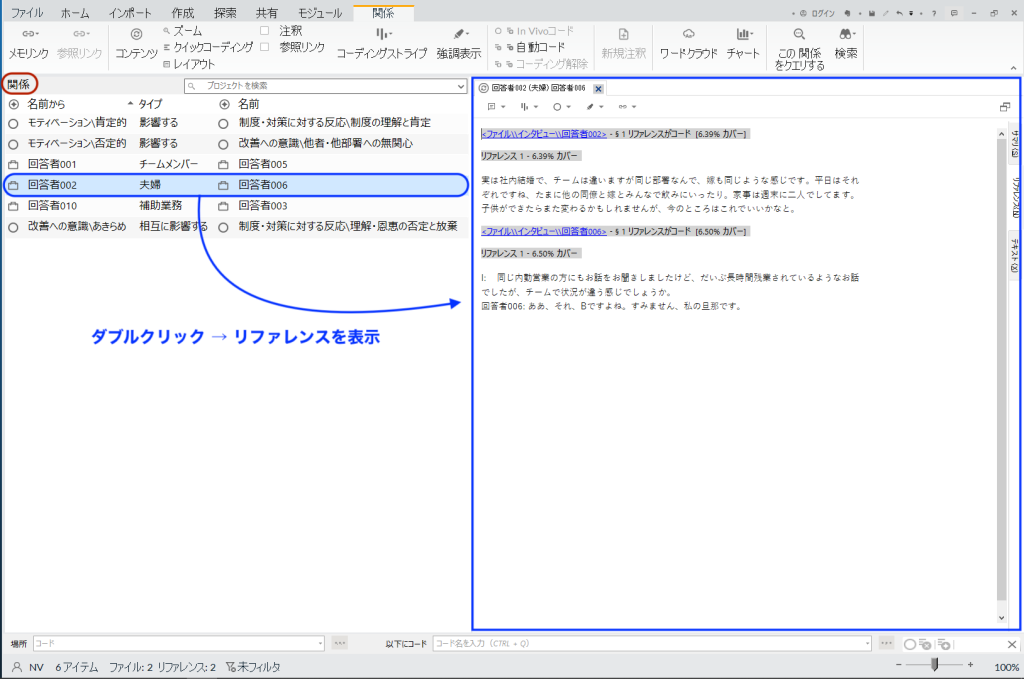
関係をダブルクリックするとコーディングリファレンスが表示されます。

その他も、おおむね通常のコードと同じように操作できます。例えば、右クリック→[関係のプロパティ]で編集できたり、[切り取り]→[選択した関係にマージ]で2つの[関係]でマージできたりします。
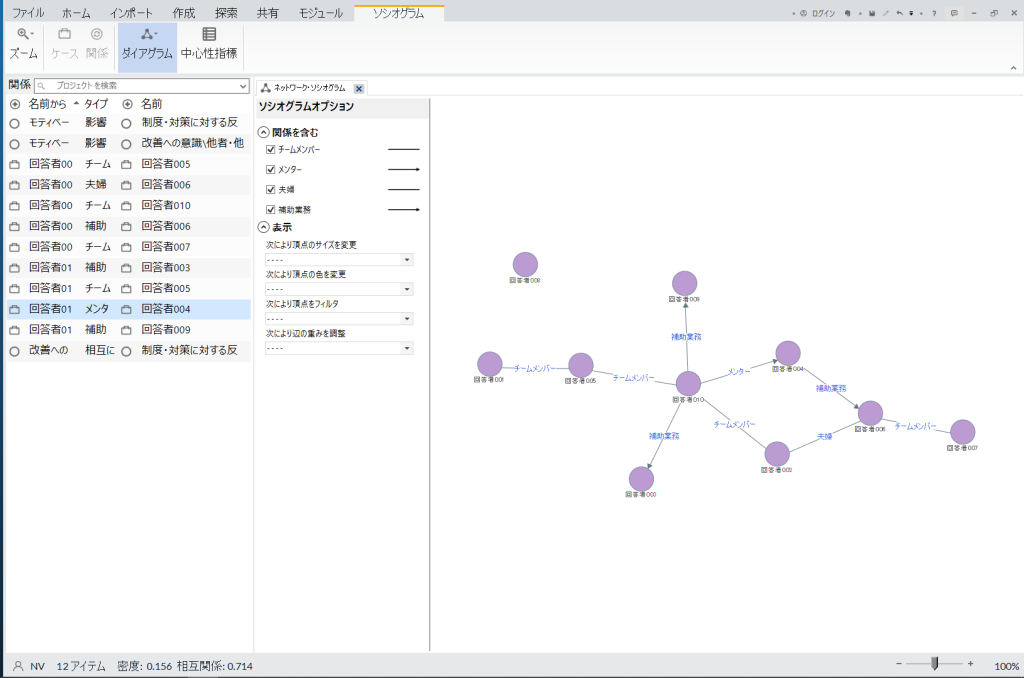
また、視覚化の例として[ソシオグラム]が利用できます。2つのケース間の関係を定義しておき、それらをまとめてソシオグラムに表示できます。


その他操作や視覚化の詳細については、ヘルプをご覧ください。
参考:
NVivo Windows Help – Relationships
NVivoを色々なことに使ってみる その1 – お客様情報と関係性の整理([関係]を使い人、イベントなどの整理を試みた例)



