MAXQDA 無料アップデート: 2020.3
2020年12月1日にリリースされたMAXQDA2020.3の主な拡張点を紹介します。
MAXQDA2020のライセンスをお持ちの方は、無料で入手できます。自動アップデートの設定をしていれば、プロジェクトファイルを開くとアップデートの案内が表示されます。もしくは、右上の[?]ボタン→[アップデートを探す]で確認してください。
アップデートは、安定したインターネット接続の環境で実行してください。
視覚化機能の充実
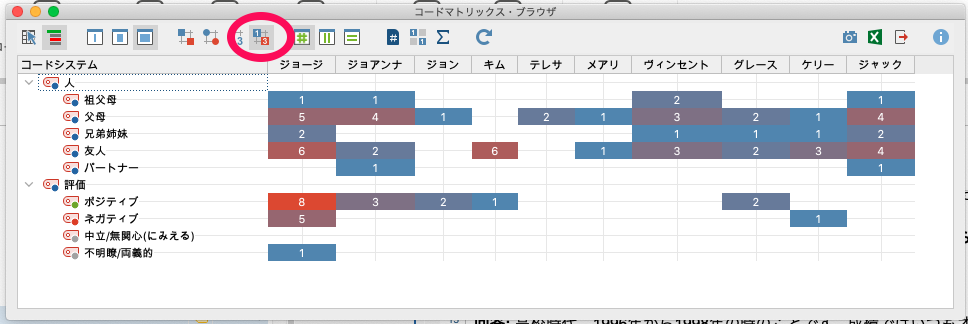
ヒートマップ
[コードマトリックス・ブラウザ][コード間関係ブラウザ]でセグメントの頻度を表現する方法として[ヒートマップ]が追加されました。

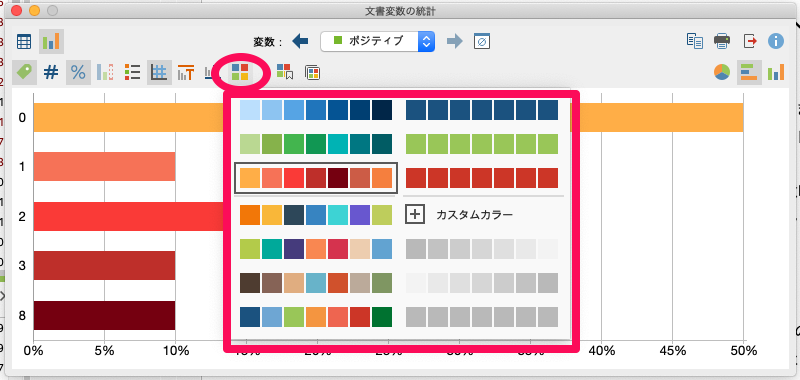
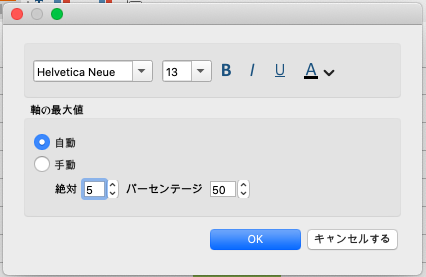
グラフのデザインが豊富に
グラフの色や軸の目盛設定など、より自由に設定できるようになりました。また、自分の好みの設定を新規グラフのデフォルト(標準設定)としたり、現在の設定を他のグラフに適用したりすることもできます。


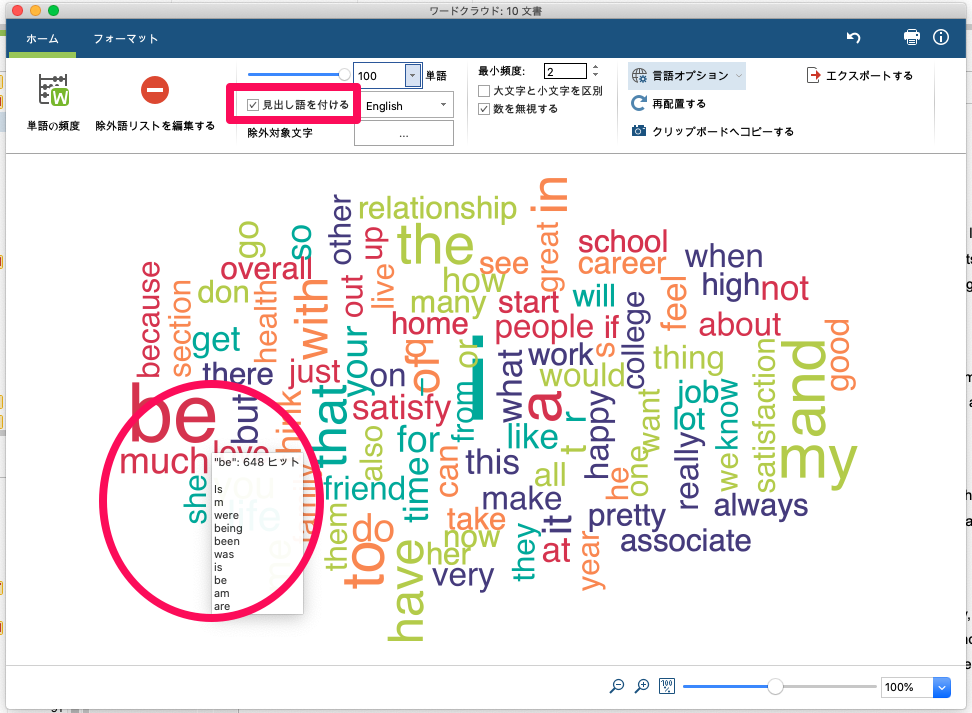
ワードクラウドの見出し語化
ワードクラウドで、活用形がある語を基本形にまとめる見出し語化(lemmatization)が使えるようになりました。
残念ながら今のところ日本語は対象外です。

より効率よく
今回のアップデートで、より効率よく作業を進められるようになっています。ウインドウ間をいったりきたりする手間が省かれるなど、操作のストレスが軽減されそうです。
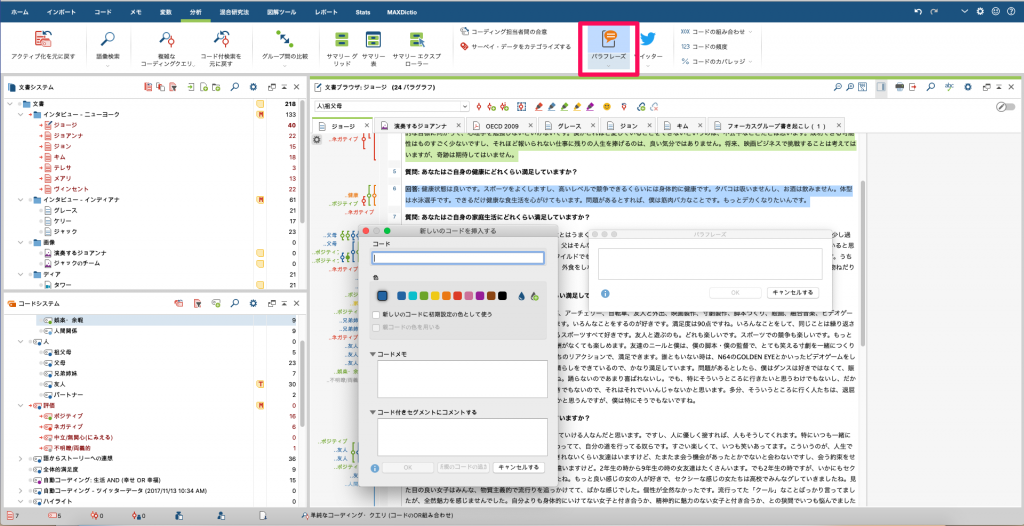
パラフレーズモードでもコーディングやメモの挿入が可能に
これまで、[パラフレーズ]モードがオンの場合はコーディングなどの操作ができませんでした。今回の拡張で、パラフレーズと同時にコーディングしたい場合も、都度パラフレーズのオン/オフを切り替えなくても作業を続けられます。

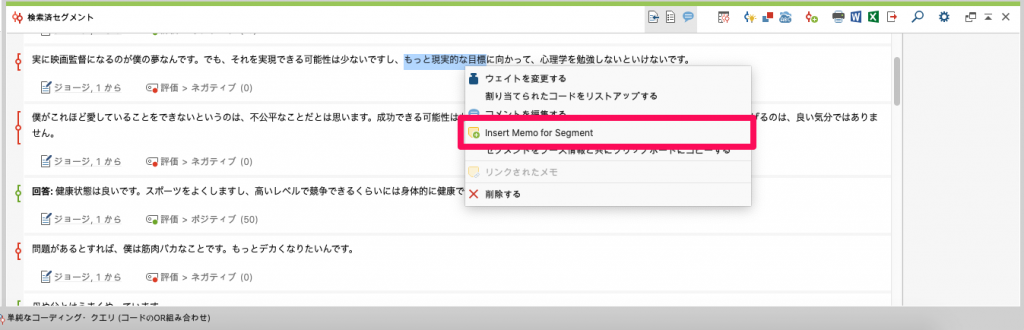
検索済みセグメントでセグメントにメモを挿入
文書内のメモを挿入する操作が、[文書ブラウザ]だけでなく、[検索済みセグメント]でも可能になりました。検索済みセグメントを確認しながらメモを付けたい場合も文書ブラウザに戻る必要がありません。検索済セグメントを最大化して多くのセグメントを一覧で見ながらメモを付けていくこともできます。

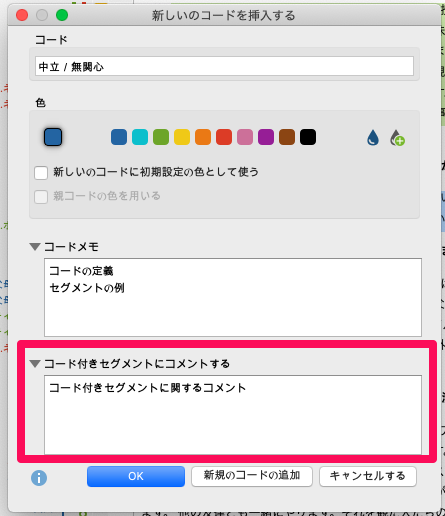
新規コードにコーディング時にコメントを追加
セグメントを選択して[新しいコードにコーディング]する際、コメントも入力できるようになりました。

Click-to-Code
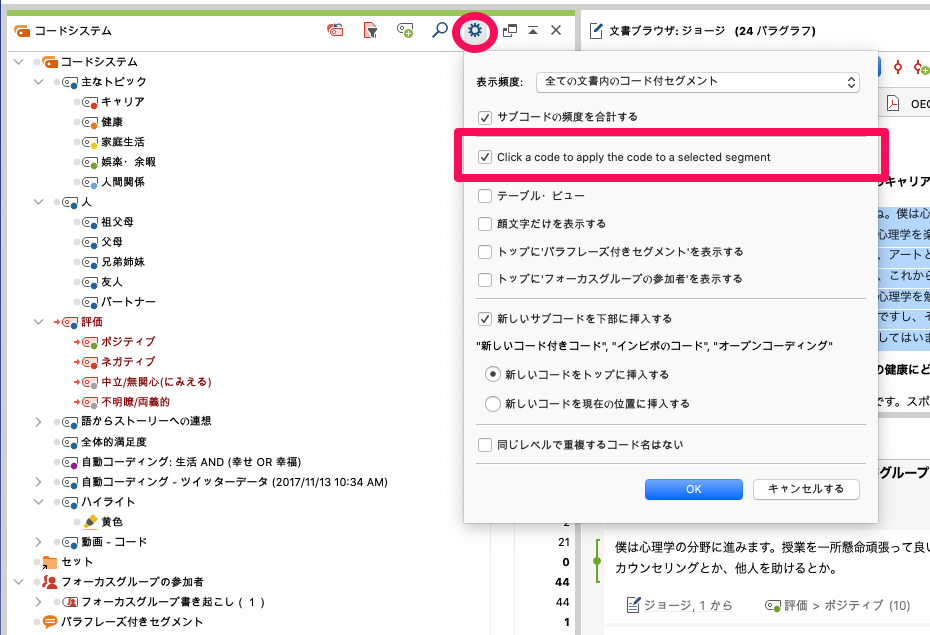
セグメントを選び既存コードにコーディングする際、ドラッグ&ドロップの代わりに、Click-to-Codeを選べるようになりました。Click-to-Codeを使うには、[コードシステム]の設定で[Click a code to apply a selected segment]にチェックをいれます。セグメントを選択し、コードリストの中から割り当てたいコードをクリックすればコーディングできるようになります。
コードリストが長かったりマウスが使えなかったり、ドラッグ&ドロップでは操作しづらい場合もあったかもしれませんが、これからは状況に応じてドラッグとクリックを使い分けられます。

他にも多くの拡張点や改善点がありますので、詳しくは開発元のMAXQDA Release Noteをご覧ください。