MAXQDA 2022 初めの一歩 – 使い始めてみる
※ 2019年9月11日にMAXQDA 2018を使用して掲載した記事を、最新版MAXQDA 2022のスクリーンショットに差し替えて再投稿しております。MAXQDA 2020をお使いの方はこちらをご覧ください。
※ MAXQDA 2022 Analytics Proを、maxOS Monterey 上で使用していますが、MAXQDAはMacとWindowsで同じインターフェイス、同じ機能を提供していますので、Windowsでお使いの方にも参考にしていただけます。
1. 新規プロジェクトを開始する
まずは使い始めてみましょう。

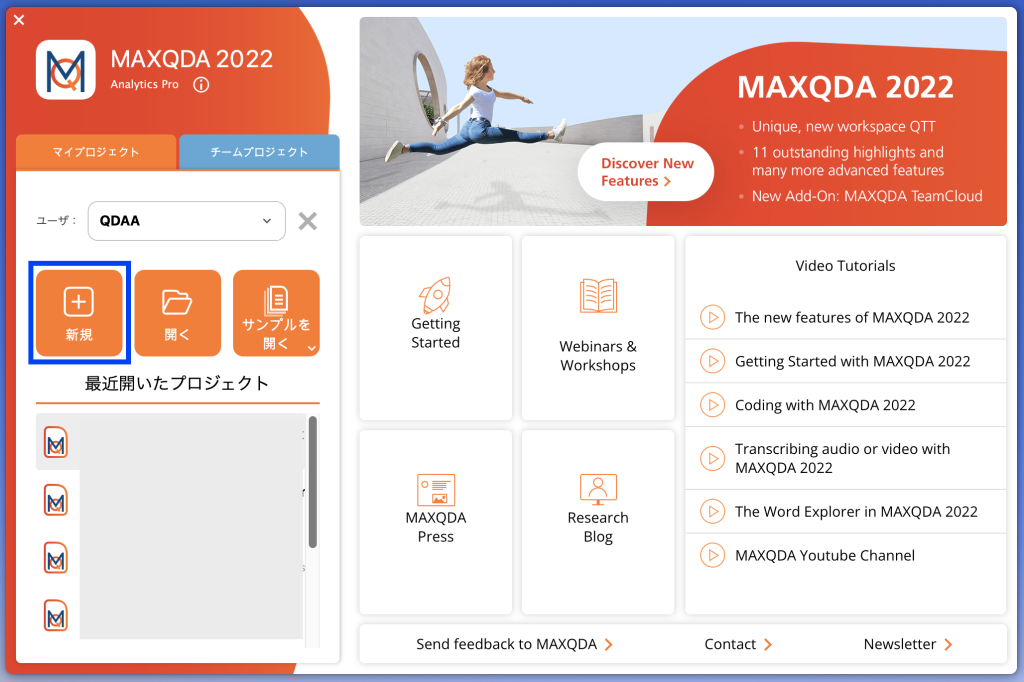
MAXQDA2022のアイコンをクリックして起動します。
MAXQDAで研究・調査を進めるにあたりまず必要なのは、[プロジェクト]と呼ばれるファイルの作成です。取り組んでいる研究に関わるデータや作業内容をすべて保存するファイルをMAXQDAではプロジェクトと呼びます。

初期画面から[新規のプロジェクト]をクリック。

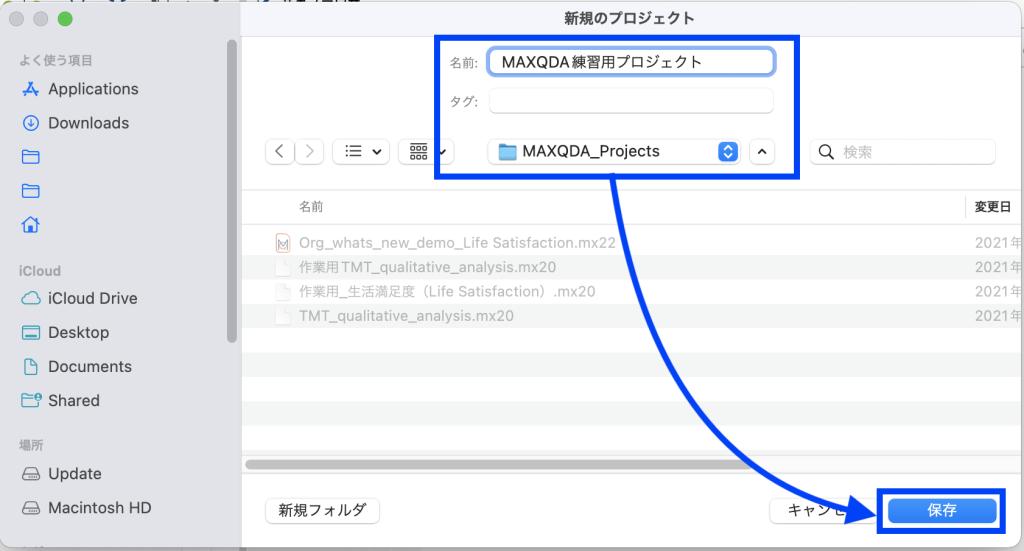
保存場所を選び、ファイル名を入力して[OK]。

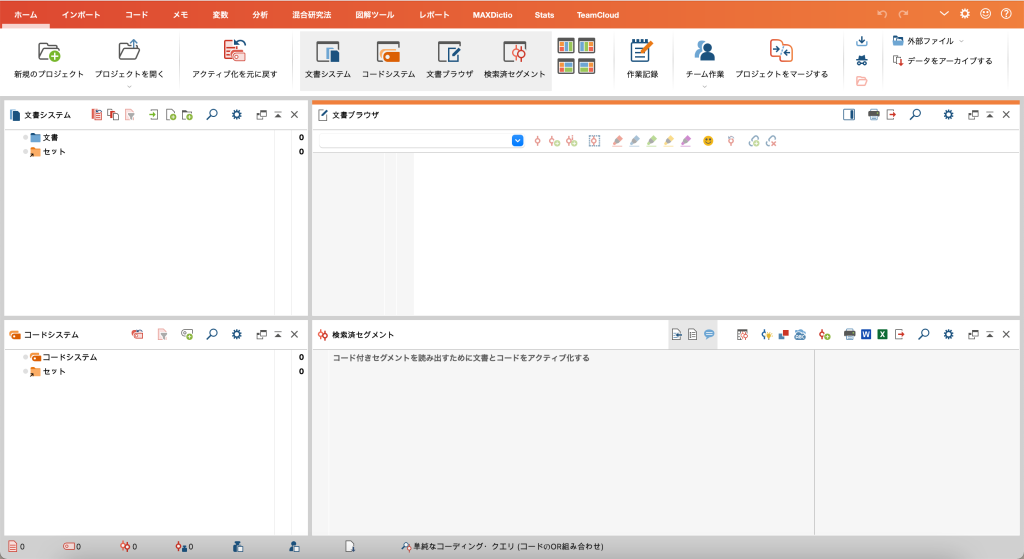
新規プロジェクト「MAXQDA練習用プロジェクト」が作成されました。
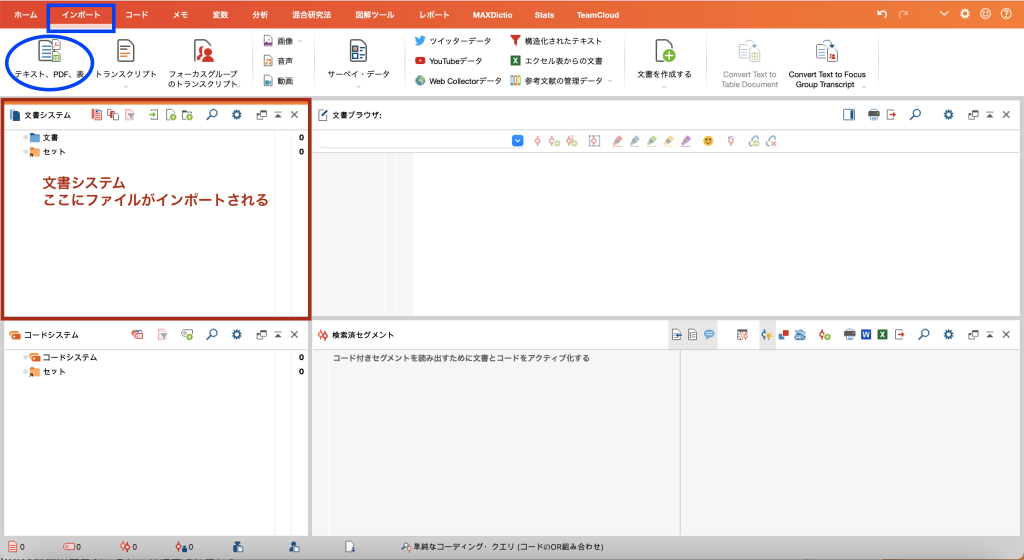
2. データをインポートする
[インポート]タブからインポートしたいファイルの種類を選択します。テキスト(Word、rtf、txtなど)やPDFファイルは[テキスト、PDF、表]ボタンから。
発言者名のついた書き起こしやアンケートデータなどは、ファイル形式がテキストや表(Excel)であっても読み込み手順が異なるので要注意です。順次別記事で紹介していく予定です。
〔参考〕
テキスト-音声・動画のリンクとタイムスタンプの自動挿入
Excelファイルのインポート

今回は[文書]をクリックしてインポートを進めていきます。

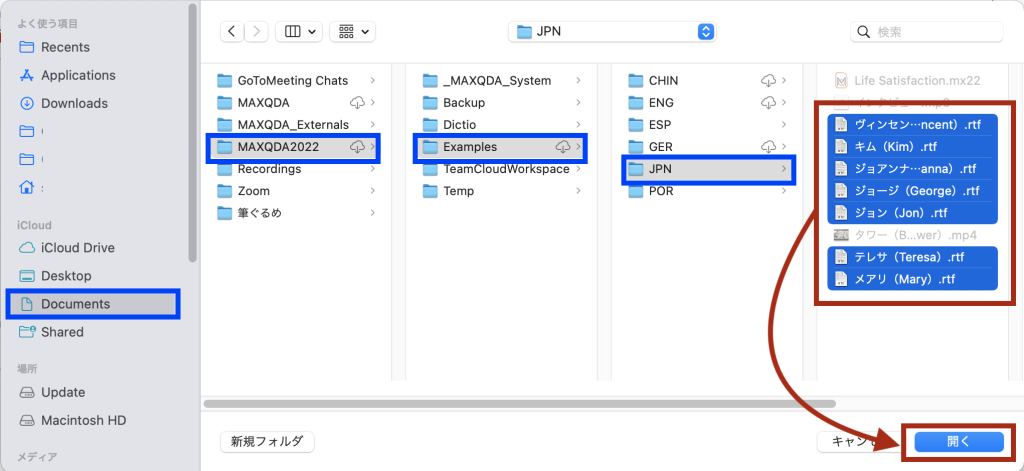
読み込みたいファイルを指定して[開く]。ここではテキストファイルを選択していますが、PDFなど形式の異なるファイルも一度に指定できます。
Hint – MAXQDAをインストールしたフォルダ下の[Examples¥JPY]に、サンプルプロジェクトで使用されているファイルがコピーされていますので、練習用のファイルが必要な際にはご利用ください。

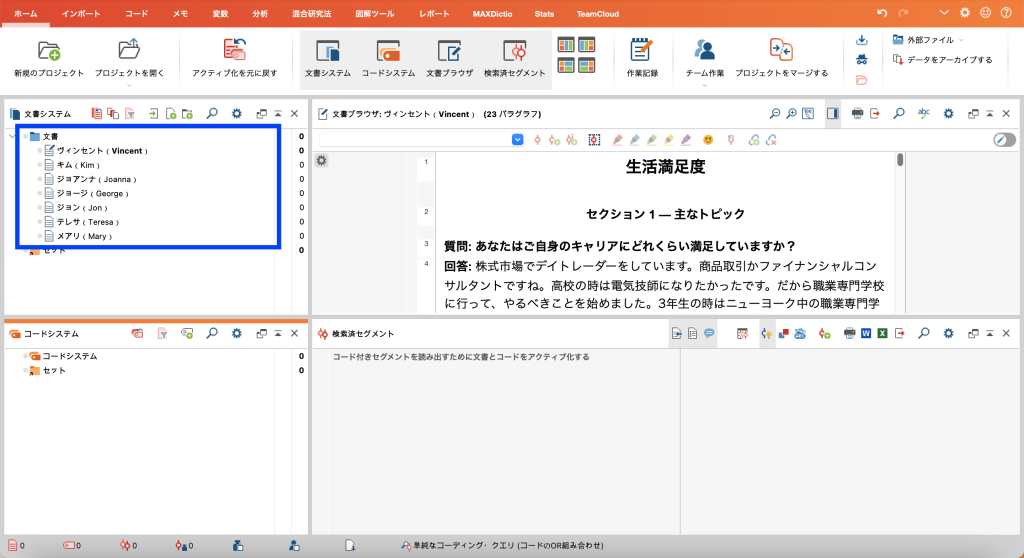
インポートが完了しました。

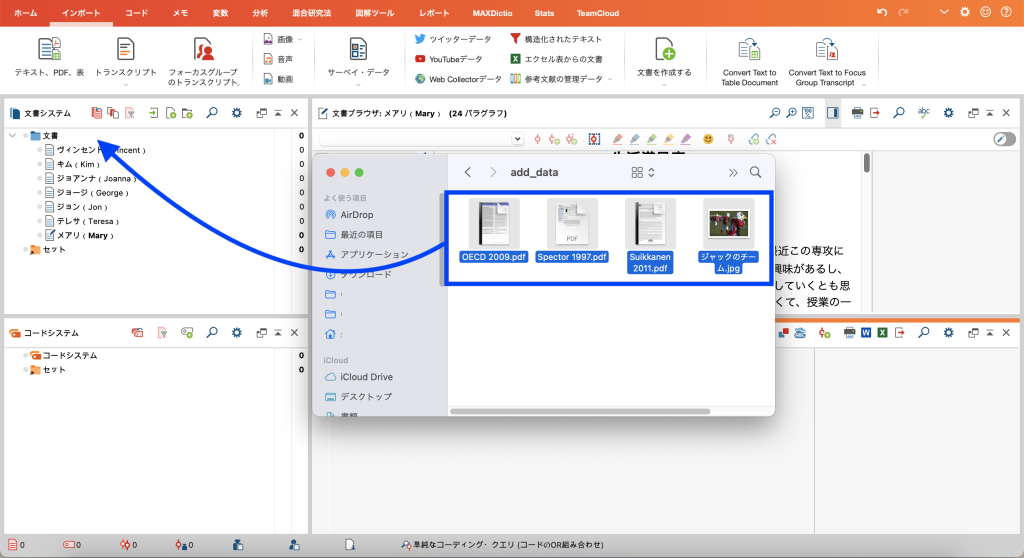
テキストやPDF、画像は、ドラッグ&ドロップでもインポート可能です。MacのFinderや、Windowsのエクスプローラーに表示されたファイルを、[文書システム]にドラッグ&ドロップします。

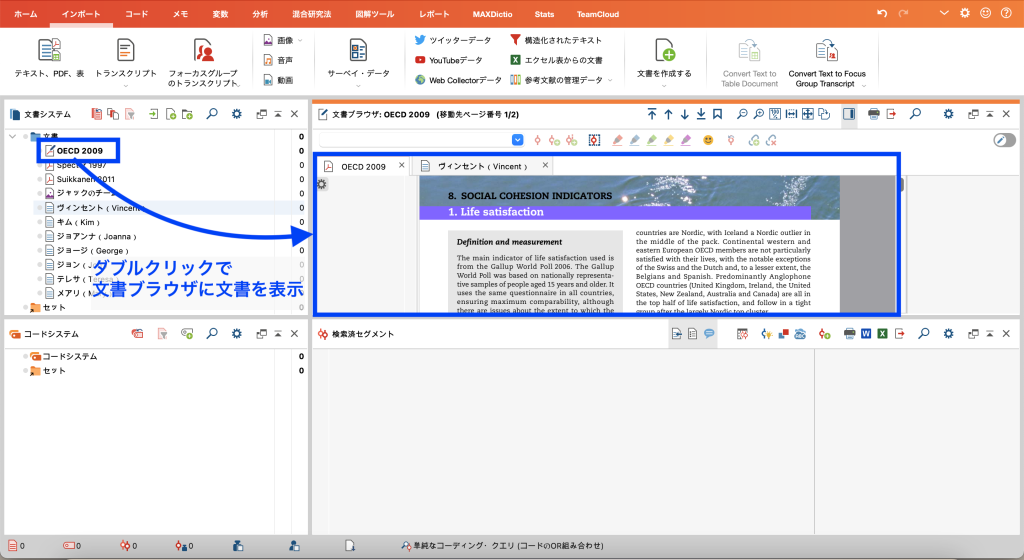
インポートしたファイルをダブルクリックすると文書内容が表示されます。
Hint
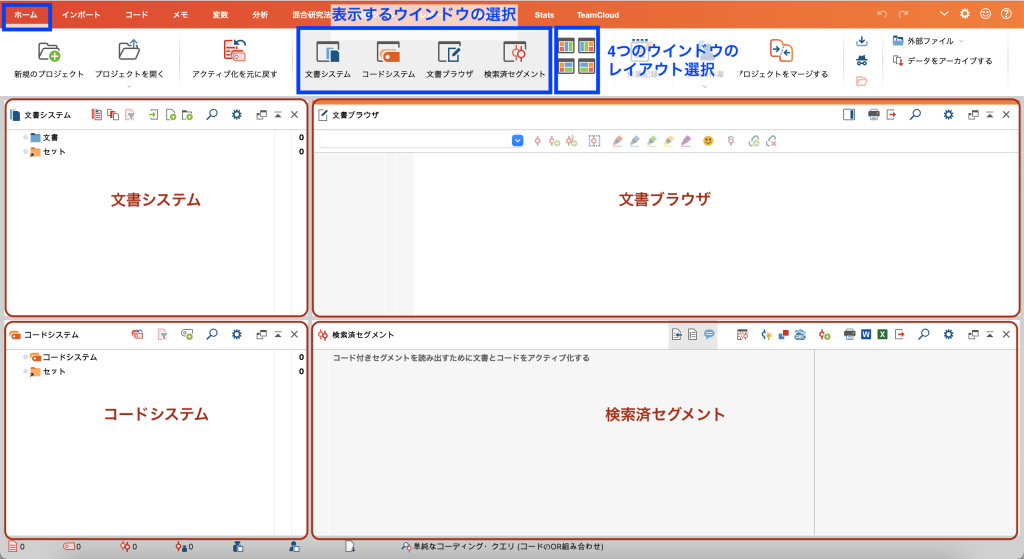
MAXQDAのユーザーインターフェイスは、以下のように4つのウィンドウで構成されています。それぞれのウィンドウの表示/非表示、4つのウィンドウどう配置するかは、メニューの[ホーム]タブで指定できます。

3. 取り込んだデータを整理する(コーディング)
インポートしたデータの一部を選択しコードに割り当てます。
ここでいうコードは、テキストや画像、音声などの一部分を切り出し、その内容に名前をつける一種のラベルと考えるとわかりやすいと思います。MAXQDAのコード名には最長63文字まで使用できるほか、色や絵文字などのアイコンにコードすることもできます。

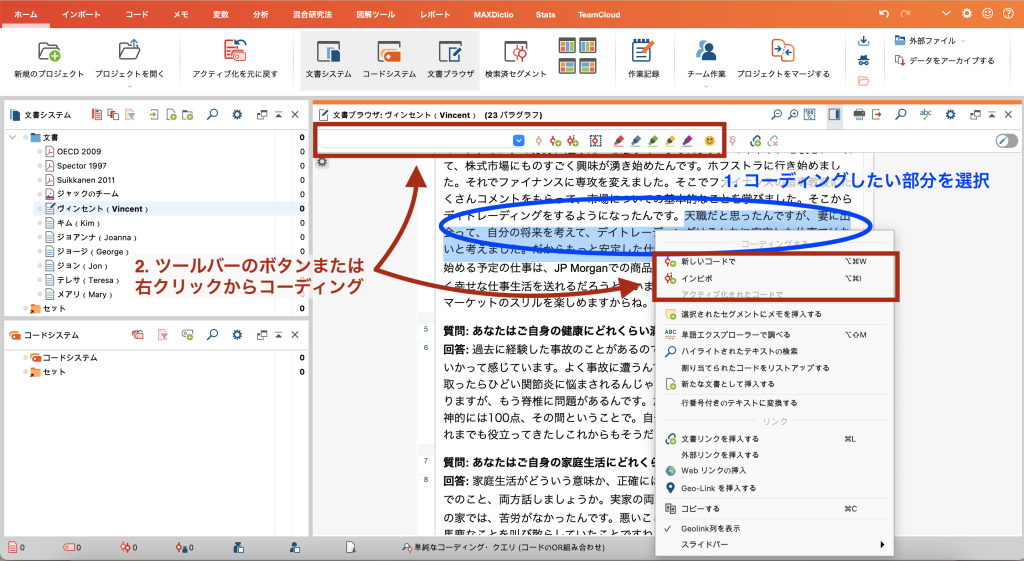
コーディングしたい部分を選択し、[文書ブラウザ]上部のツールバーまたは、右クリックで表示されるコンテキストメニューを使用します。

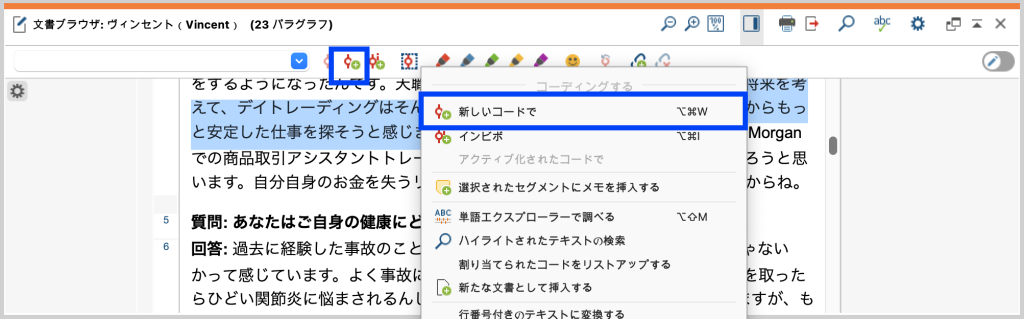
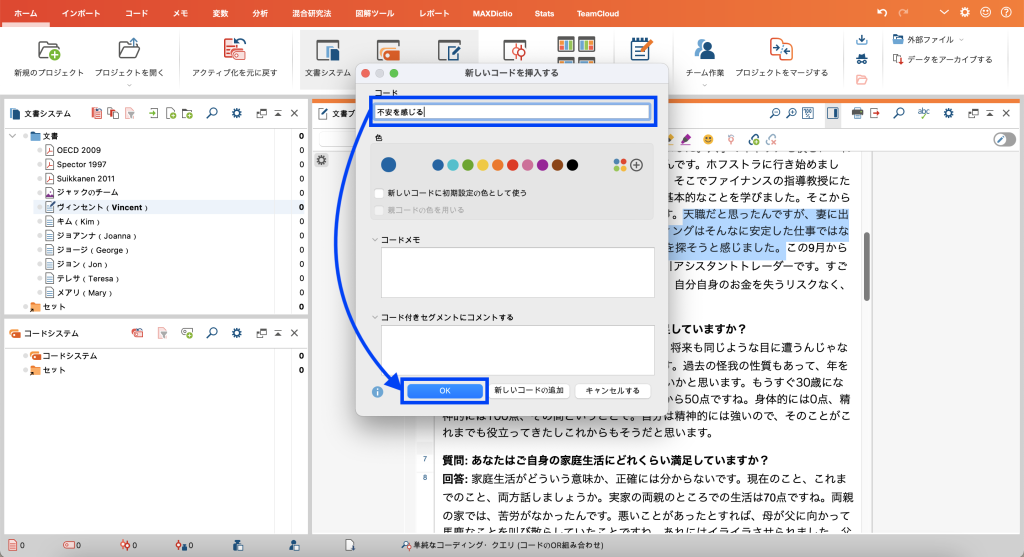
コーディングしたいデータの一部分(MAXQDAでは[セグメント]と呼びます)を選択し、ツールバーまたは、コンテキストメニューの[新しいコードでコーディングする]をクリック。

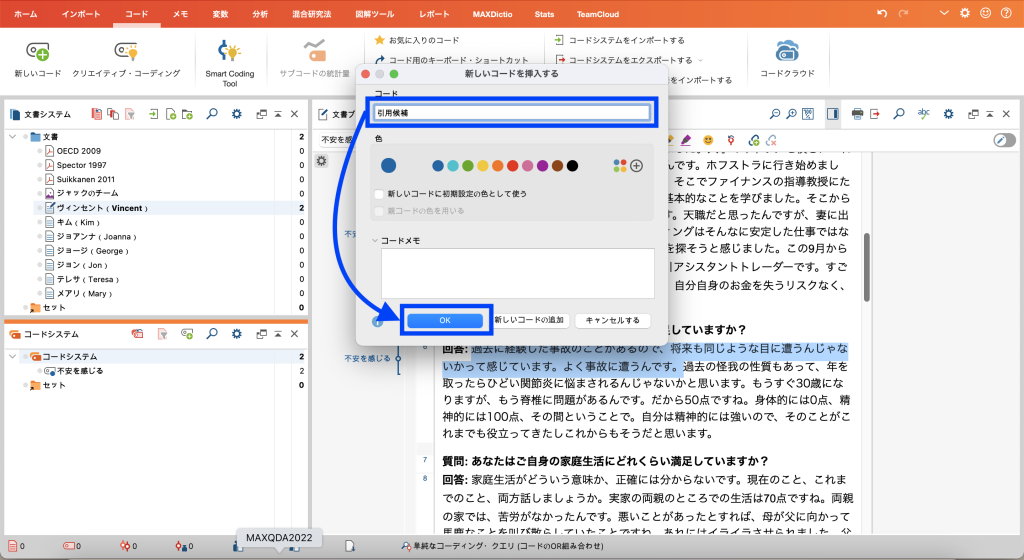
新規コードの名前を付け[OK]。

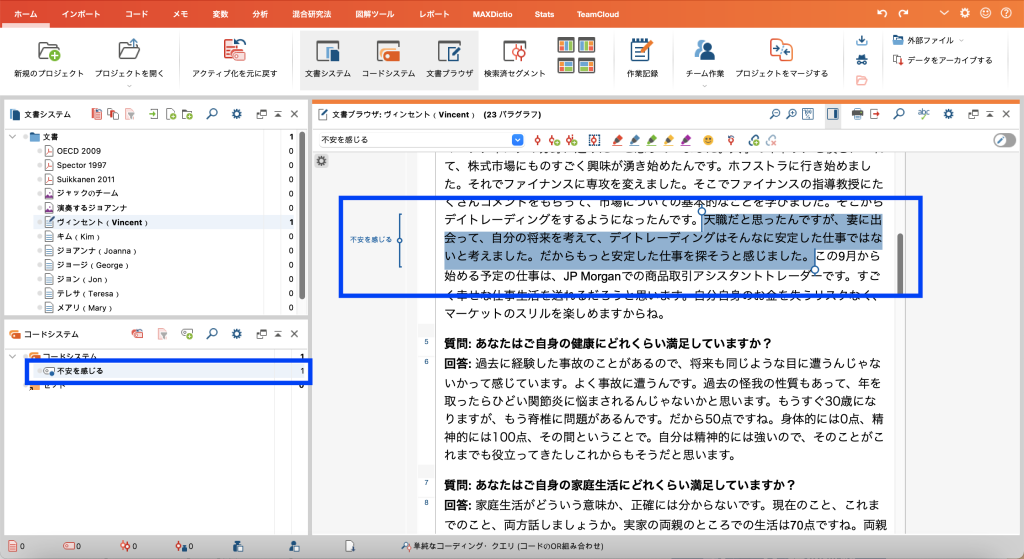
選択した部分がコード「不安を感じる」に割り当てられました。
次に、今作成したコードに別の部分をコーディングしてみます。

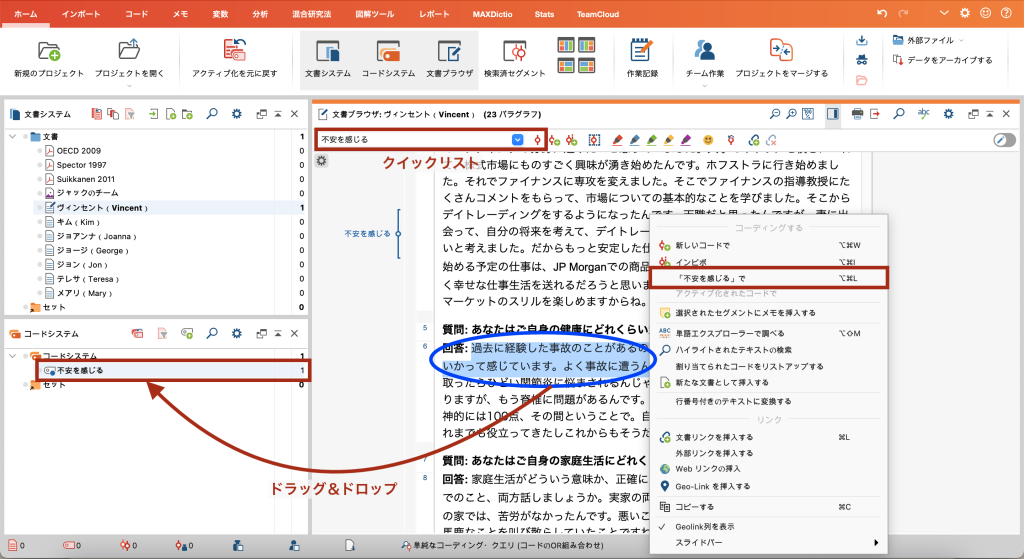
コーディングしたい箇所を選択して、[コードシステム]中のコード「不安を感じる」にドラッグ&ドロップします。または、ツールバーのクイックリストの[コーディングする]や、コンテキストメニューからもコーディングできます。
先にコードを作成しておくこともできます。

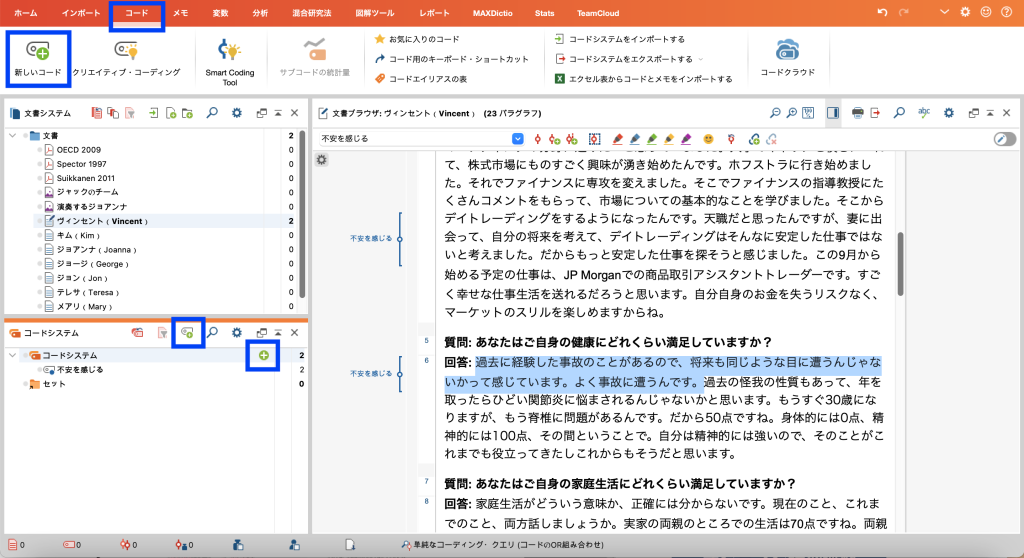
メニュー[コード]タブまたは、[コードシステム]の[新規のコード]ボタンをクリックします。
他にも、緑の[+]マークをクリックしたり、右クリック→コンテキストメニュー[新しいコードを作成]のように、いくつかの操作方法がありますので、やりやすいものを選択してください。

新規コード作成のウインドウが開いたら、名前を付けて[OK]するとコードが作成されます。
作成したコードには上の手順(ドラッグ&ドロップ、クイックリスト、コンテキストメニュー)でセグメントを割り当てていくことができます。
4. コーディングされている内容(セグメント)を確認する
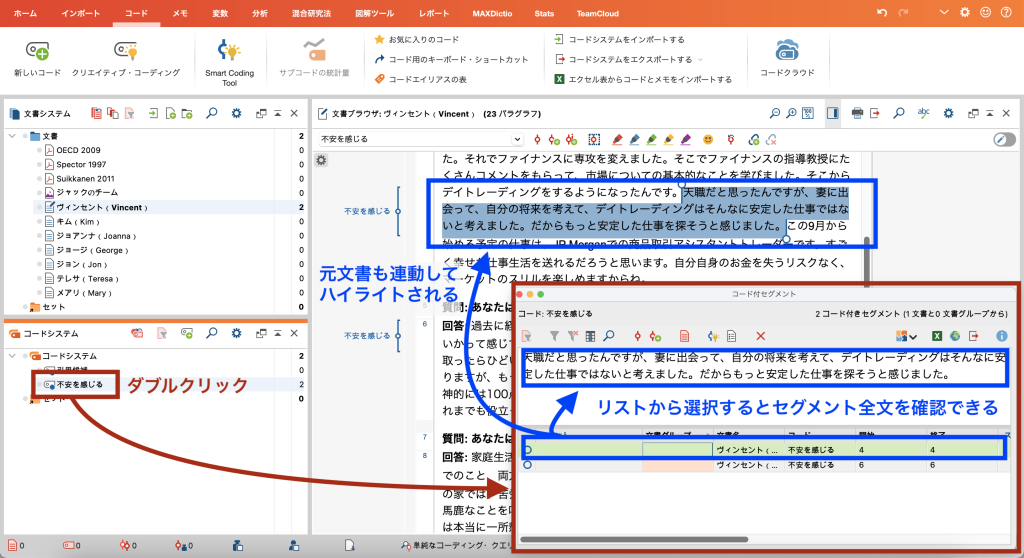
コーディングされている内容(コード付きセグメント)を確認してみましょう。確認したいコードをダブルクリックします。

[コード付きセグメント]が開き、セグメントの一覧が表示されます。
一覧から見たいセグメントをクリックで選択すると、上部に全文が表示されます。また同時に元文書も連動し、該当箇所がハイライトされます。
上記の作業を繰り返すことによって、データのコーディングを進めていきます。このようにデータを整理しておくことで質的研究に必要とされるデータとの対話を容易に行うことができるようになります。
参考: NVivoを使い始めてみる(NVivo 14, R1)