画面をカスタマイズして作業スペースを広げる
便利な小技を紹介します。
ちょっとした機能を知っているだけで作業の効率があがるかもしれません。
NVivoやMAXQDAのプロジェクトでさまざまなデータがそろってくると、表示・作業スペースが狭いと感じるかもしれません。大きいモニタが使える環境なら良いのですが、ノートPCで作業する時は広い範囲が表示できず作業しづらいこともあるのではないでしょうか。
今回は画面を広く使うヒントを紹介します。
* 2025.4: MAXQDA 24の場合を追加しました。
MAXQDA 2022および、それ以前のバージョンをお使いの方はこちらをご覧ください。
NVivoの場合
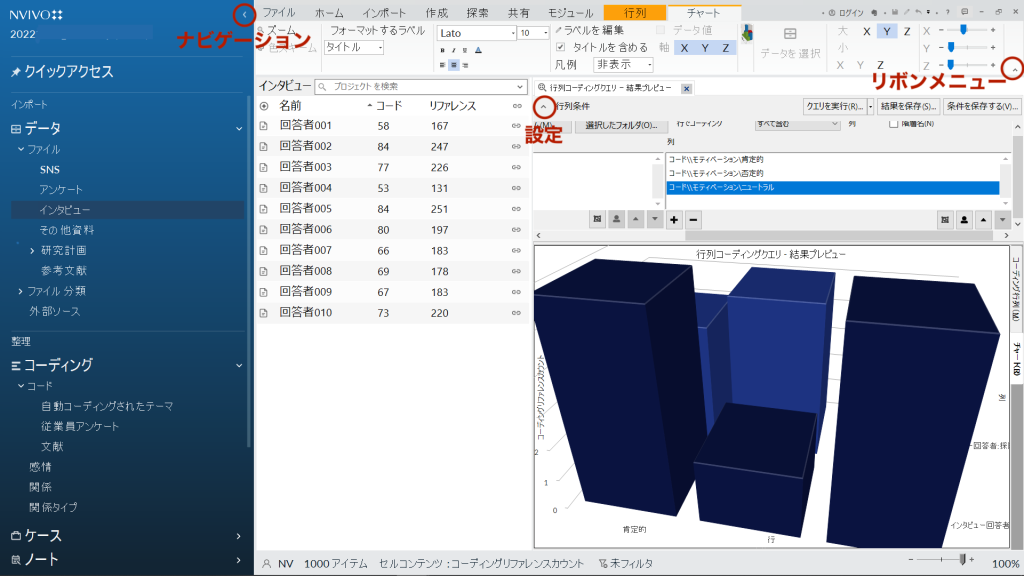
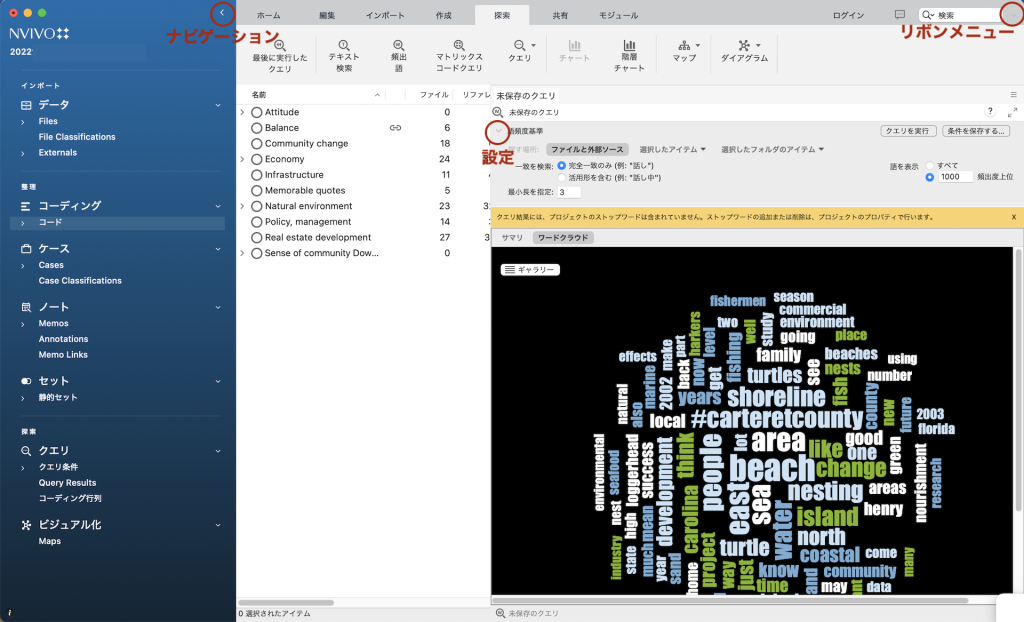
NVivoではファイルのコンテンツや視覚化などの出力が表示される[詳細ビュー]と、コードやファイルの一覧が表示される[リストビュー]をできるだけ広く表示させたいですね。
ナビゲーション・リボンメニューを縮小し、[リストビュー]と[詳細ビュー]の表示を広げられます。また、[クエリ]のように、詳細ビューの上部に設定、下部に出力が表示される場合、設定も縮小できます。
Windows

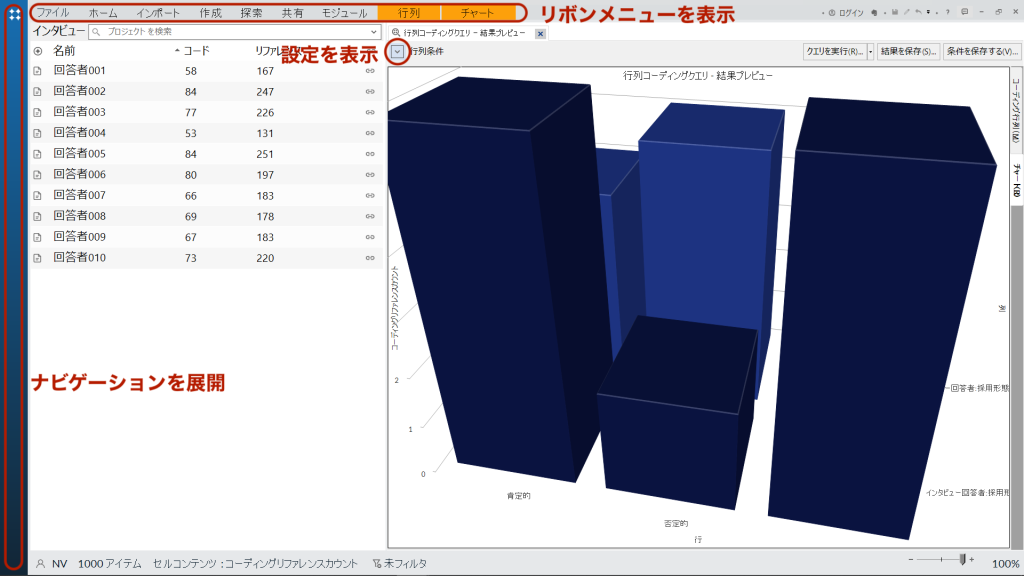
ナビゲーションや設定は再度クリックすると元通り展開されます。
リボンメニューは縮小してたままメニューのテキストをクリックして表示、使用する機能を選択できます。

リボンメニューを元のように展開した状態で常駐させたい場合は、いずれかのメニューを表示した時に右下のピンマークをクリックします。
Microsoft OfficeのWordやExcelのメニューと同じ仕組みですね。

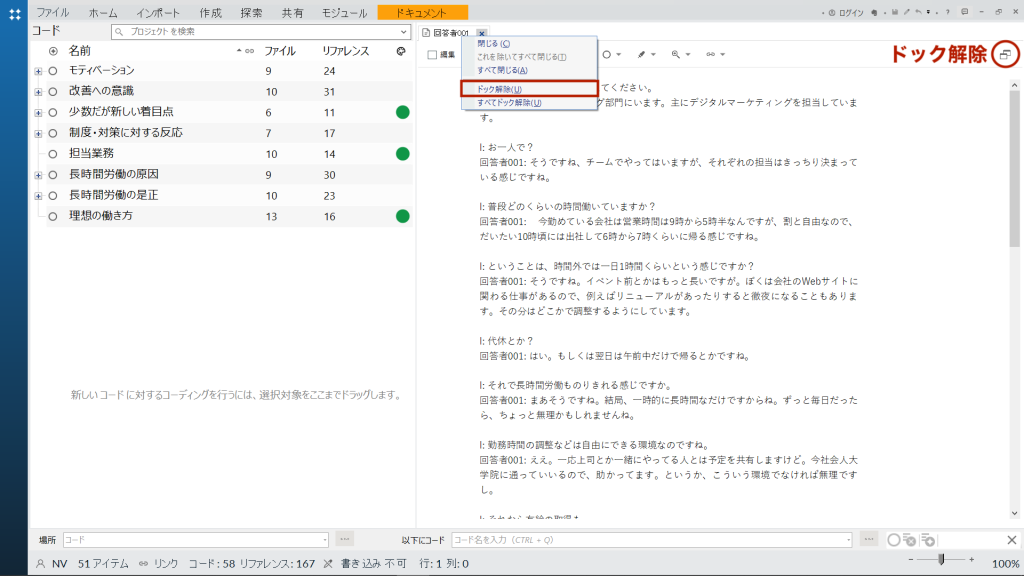
[詳細ビュー]を[ドック解除]すると独立したウィンドウとして扱えます。タブ上で右クリック→[ドック解除]または、右上の[ドック解除]ボタンをクリック。

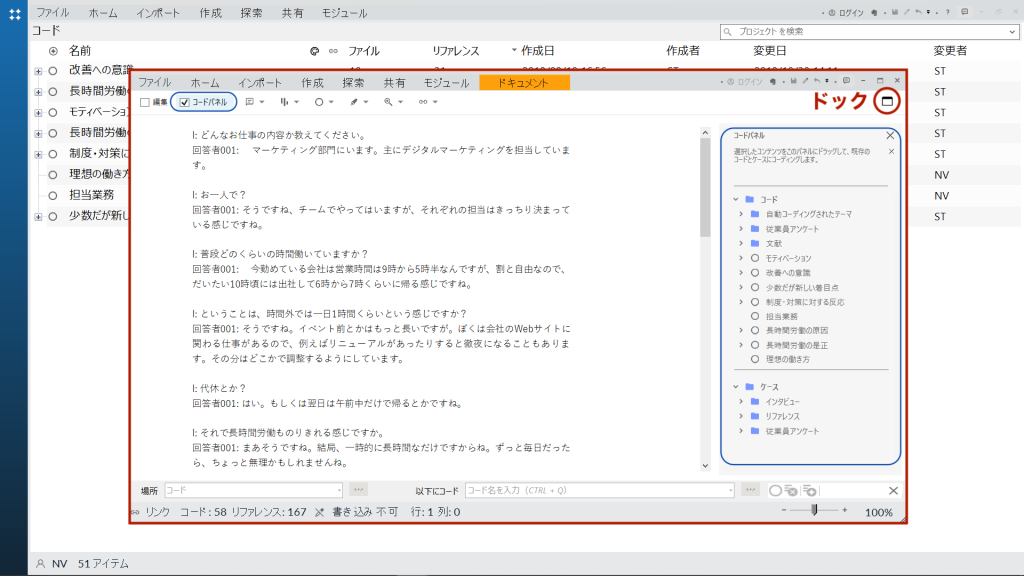
ドキュメントファイルの場合は[コードパネル]を表示すると、詳細ビュー内でのコーディング操作にも便利です。
右上の[ドック]ボタンをクリックすると元に戻ります。

Mac
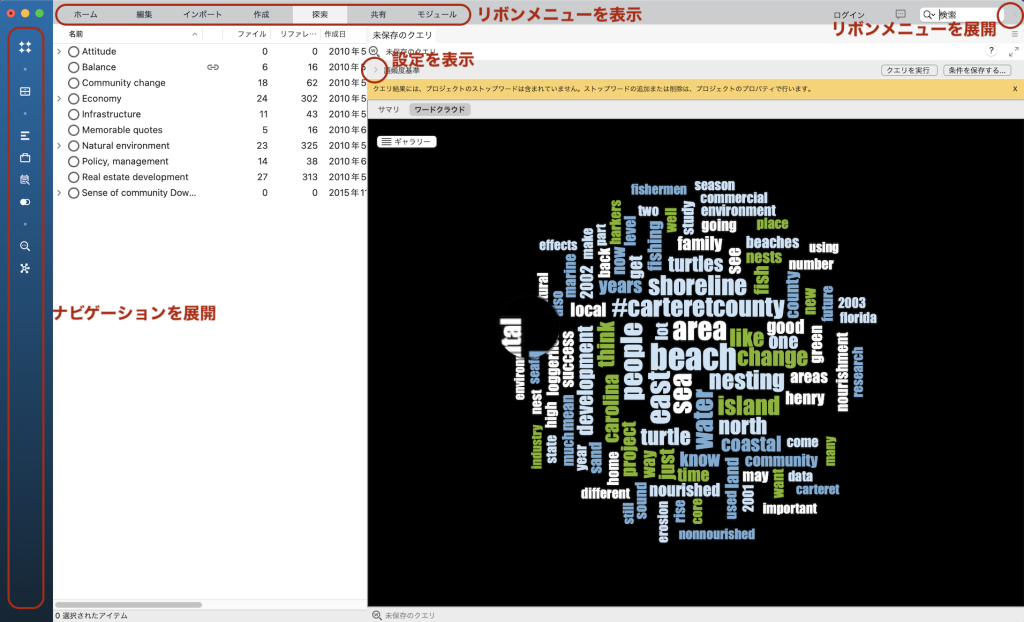
Macの場合も同様です。画面右上のリボンメニューの縮小/展開のボタンは見づらいのでご注意ください。

元通り表示させる際、リボンメニューの展開はWindowsのようなピン留めでなく右上のボタンを再度クリックします。

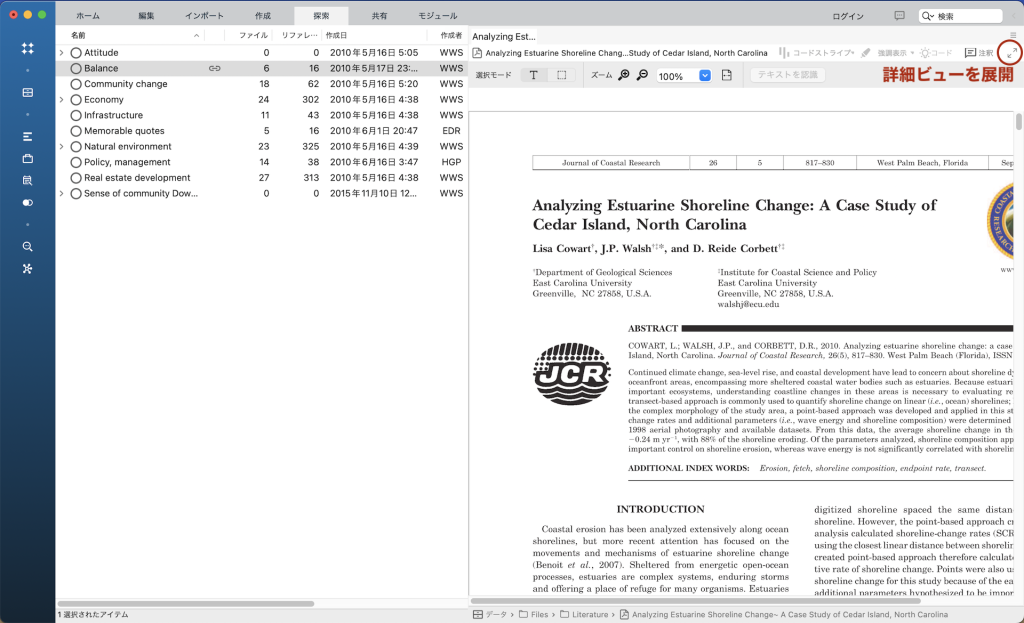
Macの場合、[詳細ビュー]は、ドック解除ではなく最大表示するイメージです。右上の[詳細ビューを展開]をクリック。

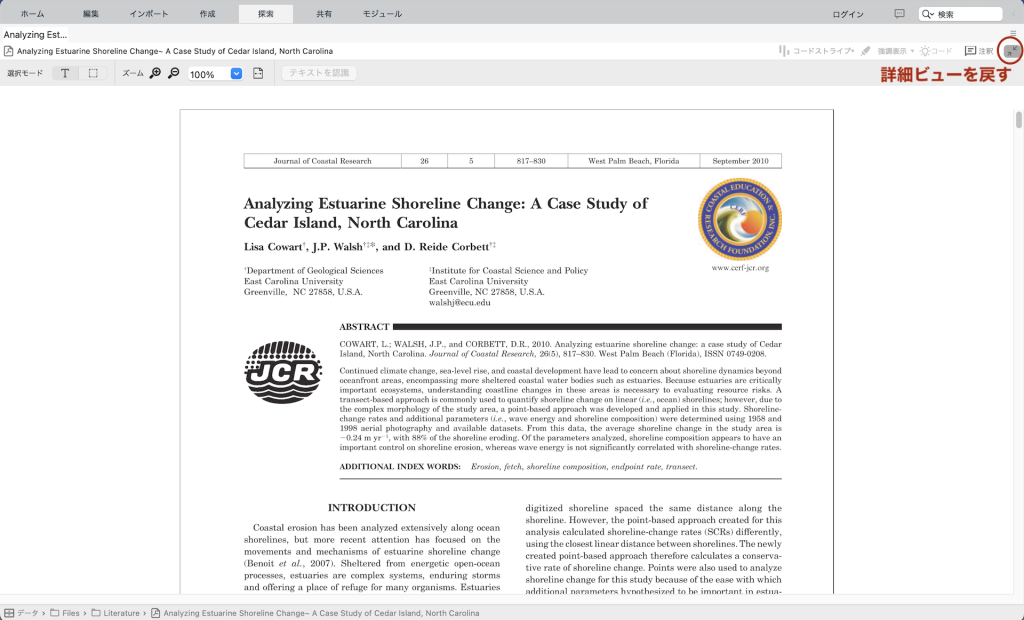
もう一度クリックすると元に戻ります。

NVivoではその他にも各ビューの区切りをドラッグして移動したり、[詳細ビュー]の表示位置を右/下で切り替えたりできます。[詳細ビュー]の表示切り替えは、メニュー[ホーム]→[ワークスペース]→詳細ビューで[右]または[下]を選択(以下表示はWindowsですが、Macでも操作は同じです)。

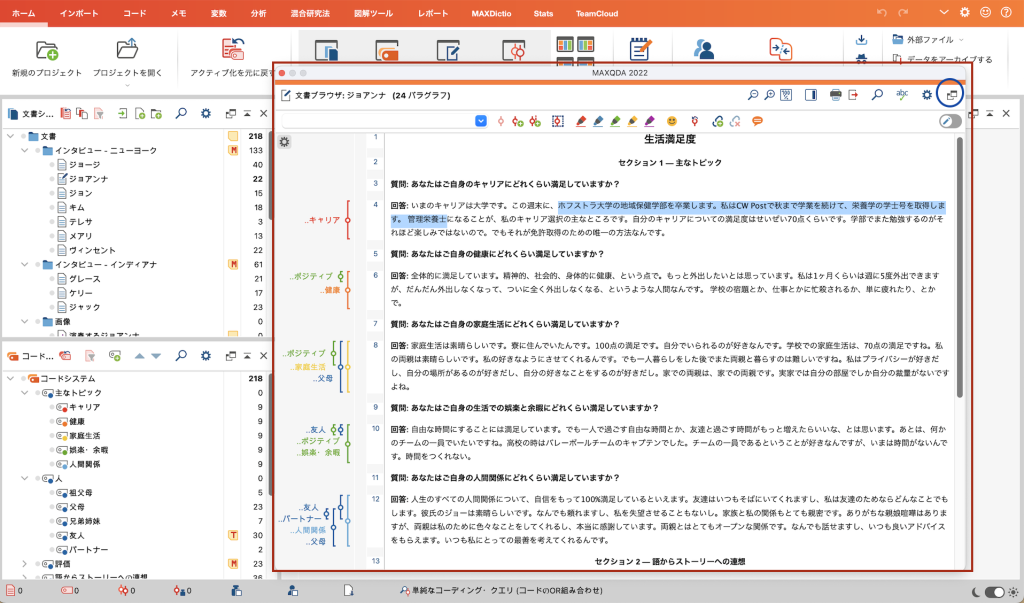
MAXQDA 2022以前 の場合
MAXQDA 2022以前の場合: MAXQDAは最新版である24から画面の構成、印象が変わりました。2022以前をお使いの方は文頭の▶︎をクリックしてください。
MAXQDAの基本画面は4つのメインウィンドウで構成されています。メインウィンドウの表示エリアを広げるのとあわせ、作業の段階に応じてウィンドウの表示や位置を切り替えられるのが便利です。
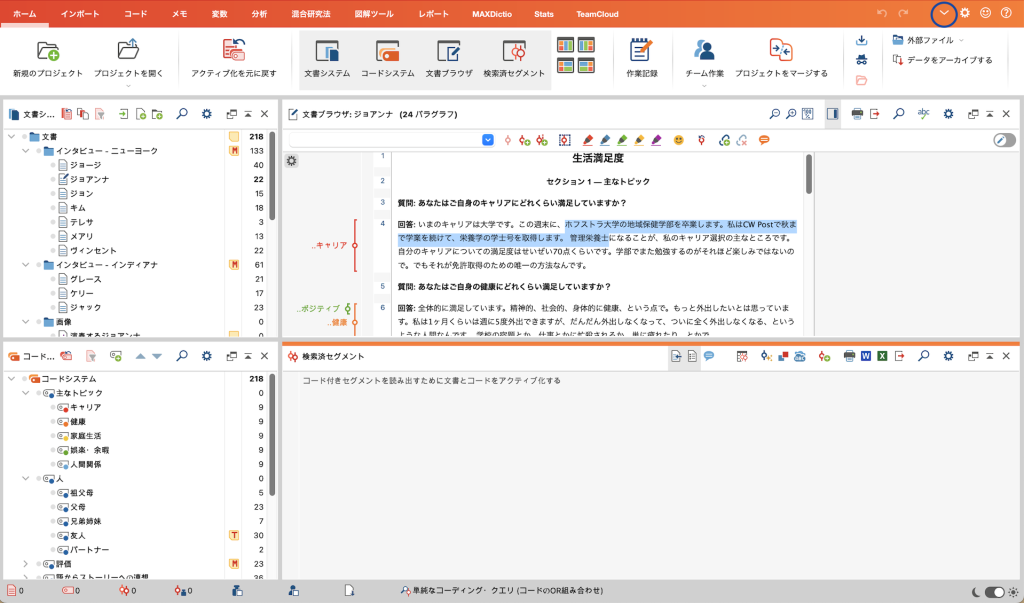
まず、NVivoと同様にリボンメニューを縮小できます。右上のボタンをクリック。

もう一度クリックするとリボンメニューが展開されます。

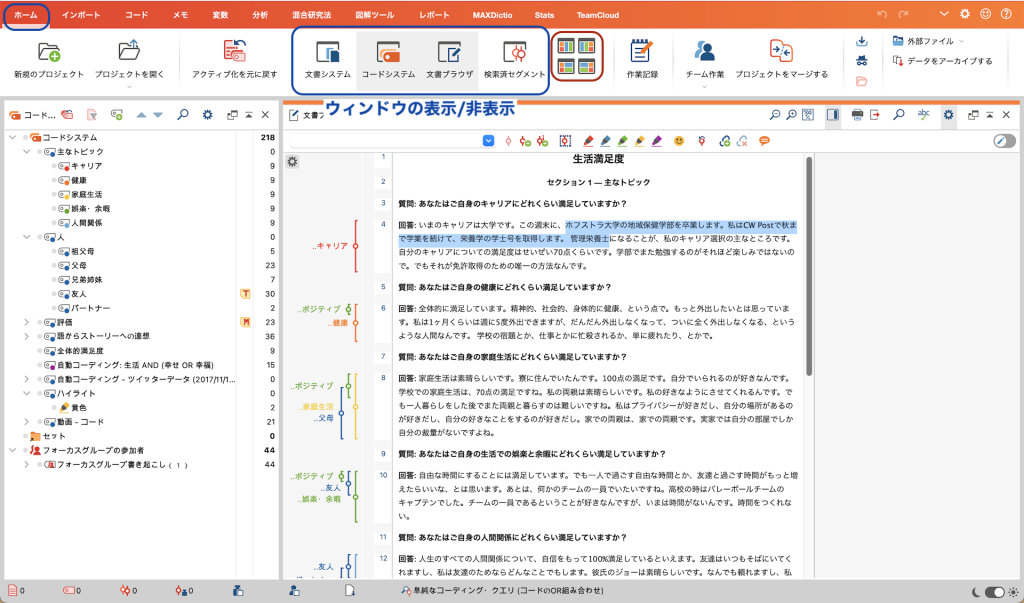
メニュー[ホーム]でウィンドウごとの表示/非表示を切り替えられます。例えばコーディングの際には、以下のように[コードシステム]と[文書ブラウザ]だけを表示すると作業しやすいかもしれません。
以下の画像で赤で囲んだボタンでは、4つのメインウィンドウの配置を選択できます。

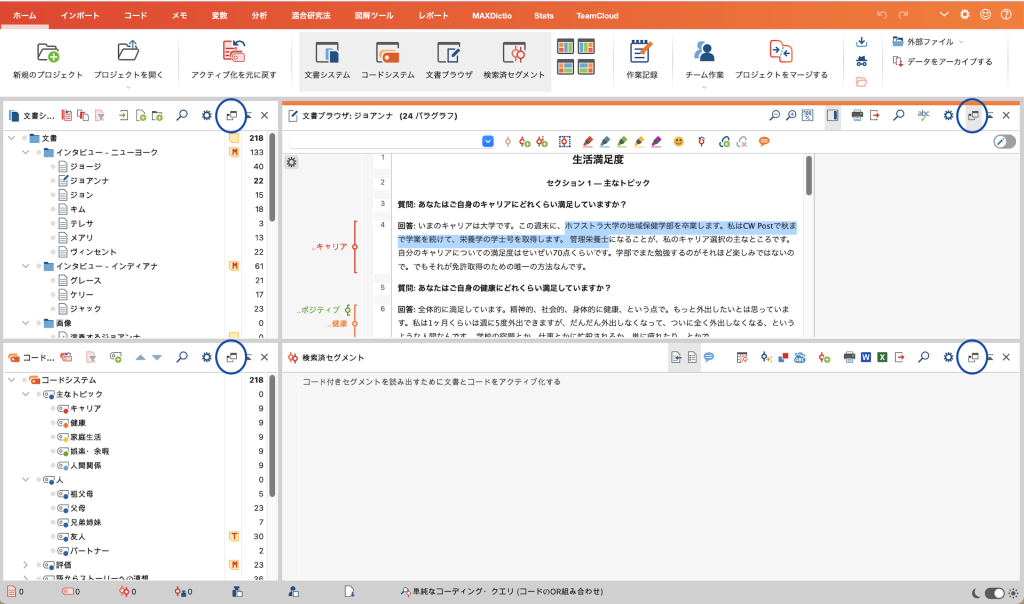
また、ウィンドウごとに分離して独立させることができます。分離するには各ウィンドウ右上の[ウィンドウの分離]をクリック。

再度クリックすると元に戻ります。

MAXQDA 24 の場合
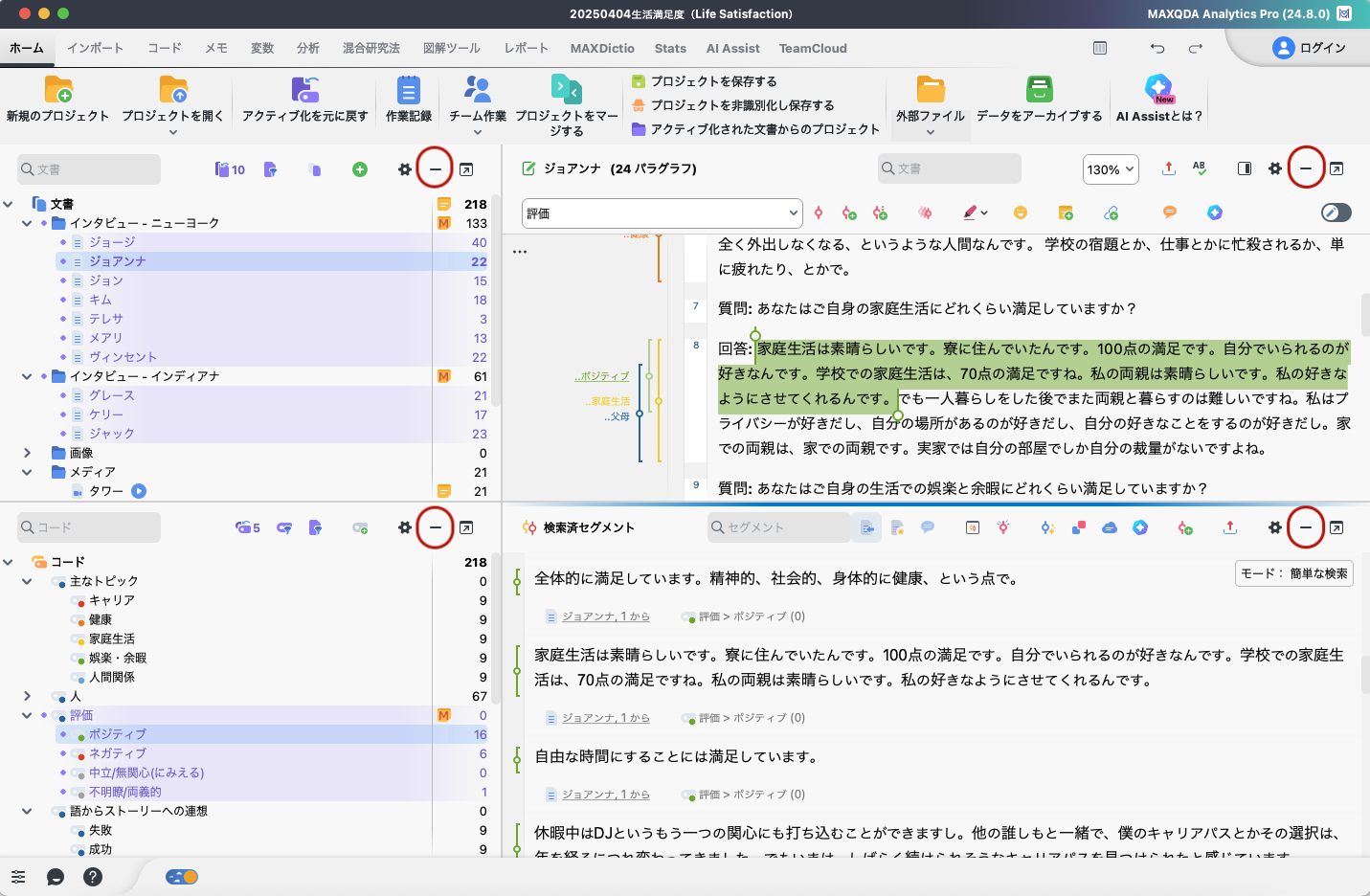
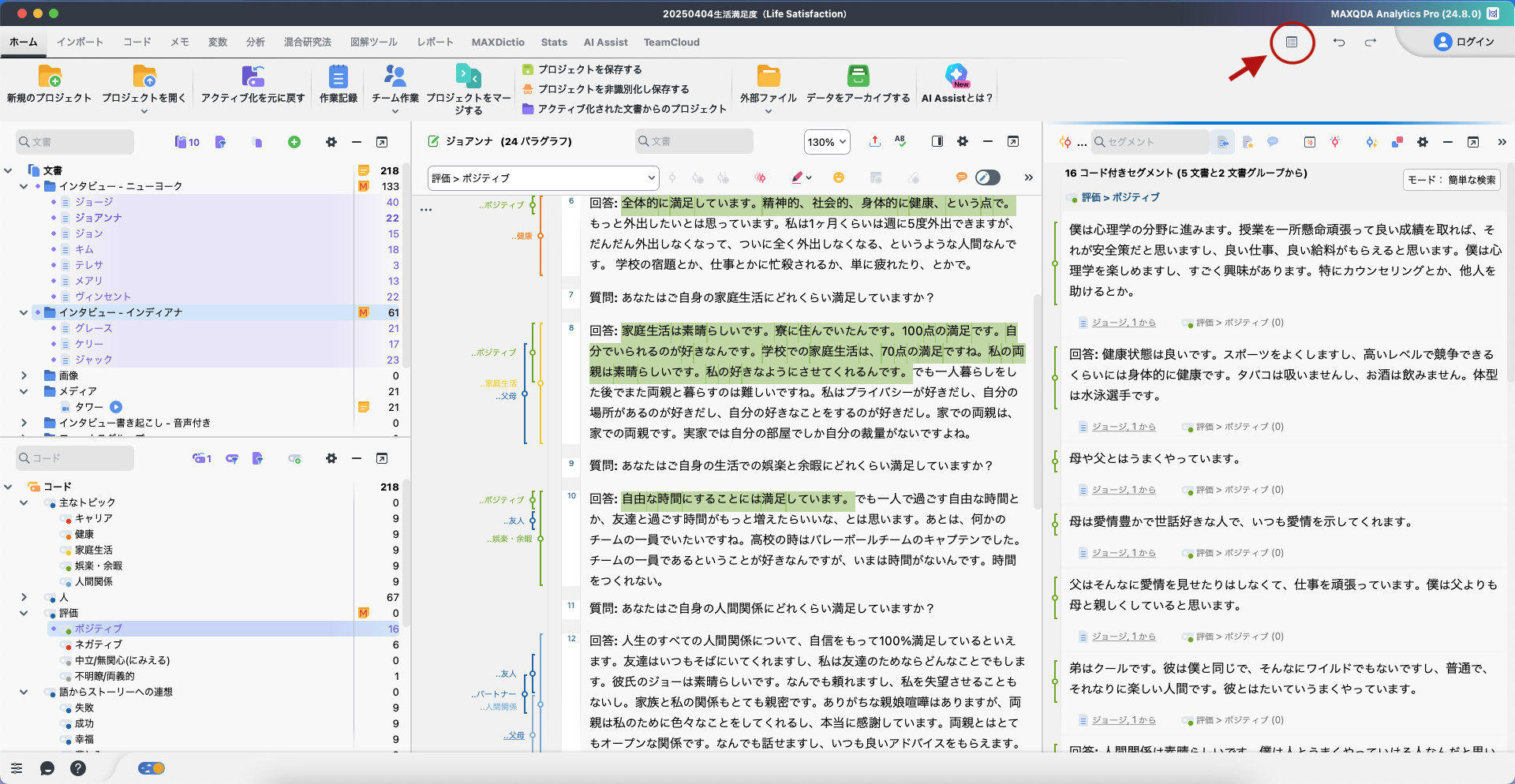
MAXQDA 24の基本画面は4つのメインウィンドウで構成されています。
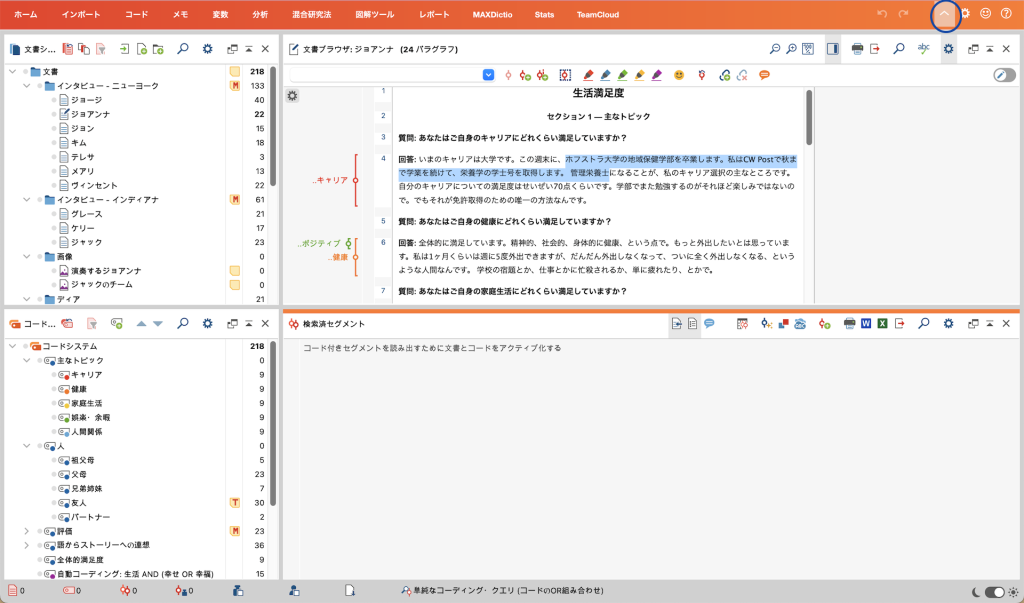
それぞれのウィンドウの右上に[最小化する]ボタンがあり、その作業に必要ないウィンドウを最小化させて作業スペースを広げられます。

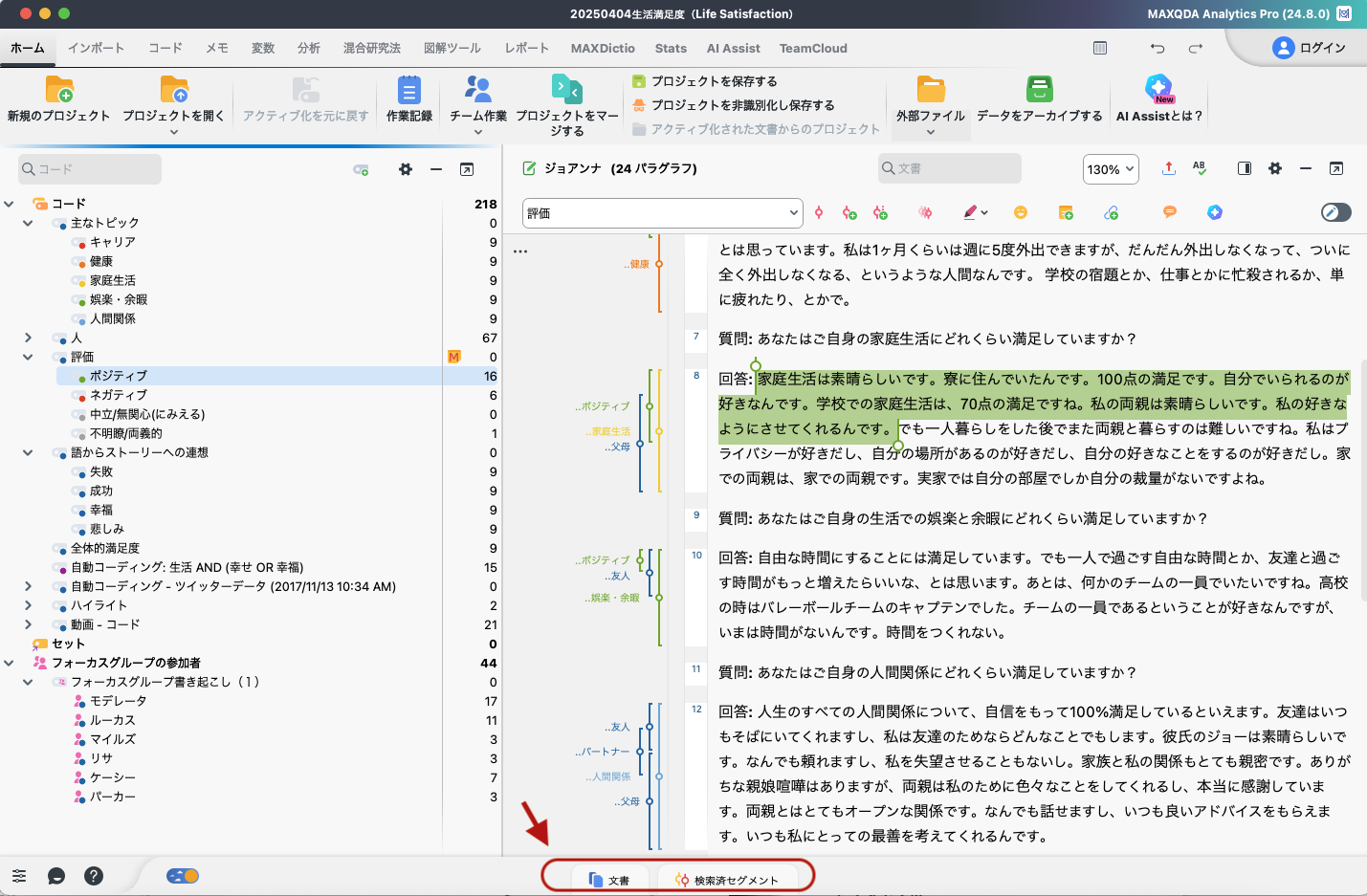
最小化したウィンドウは画面下に表示されているウィンドウ名をクリックすると表示が元に戻ります。

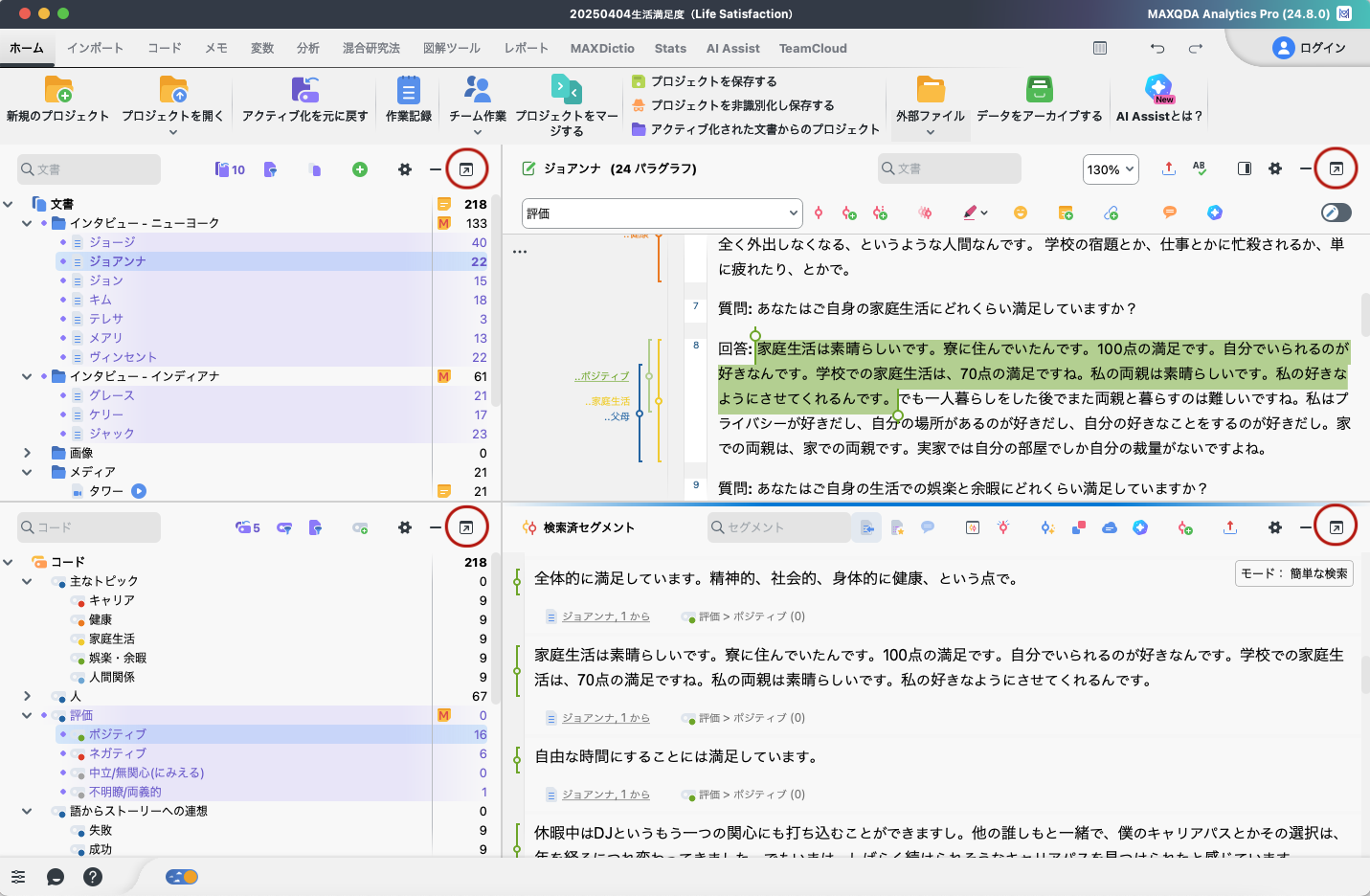
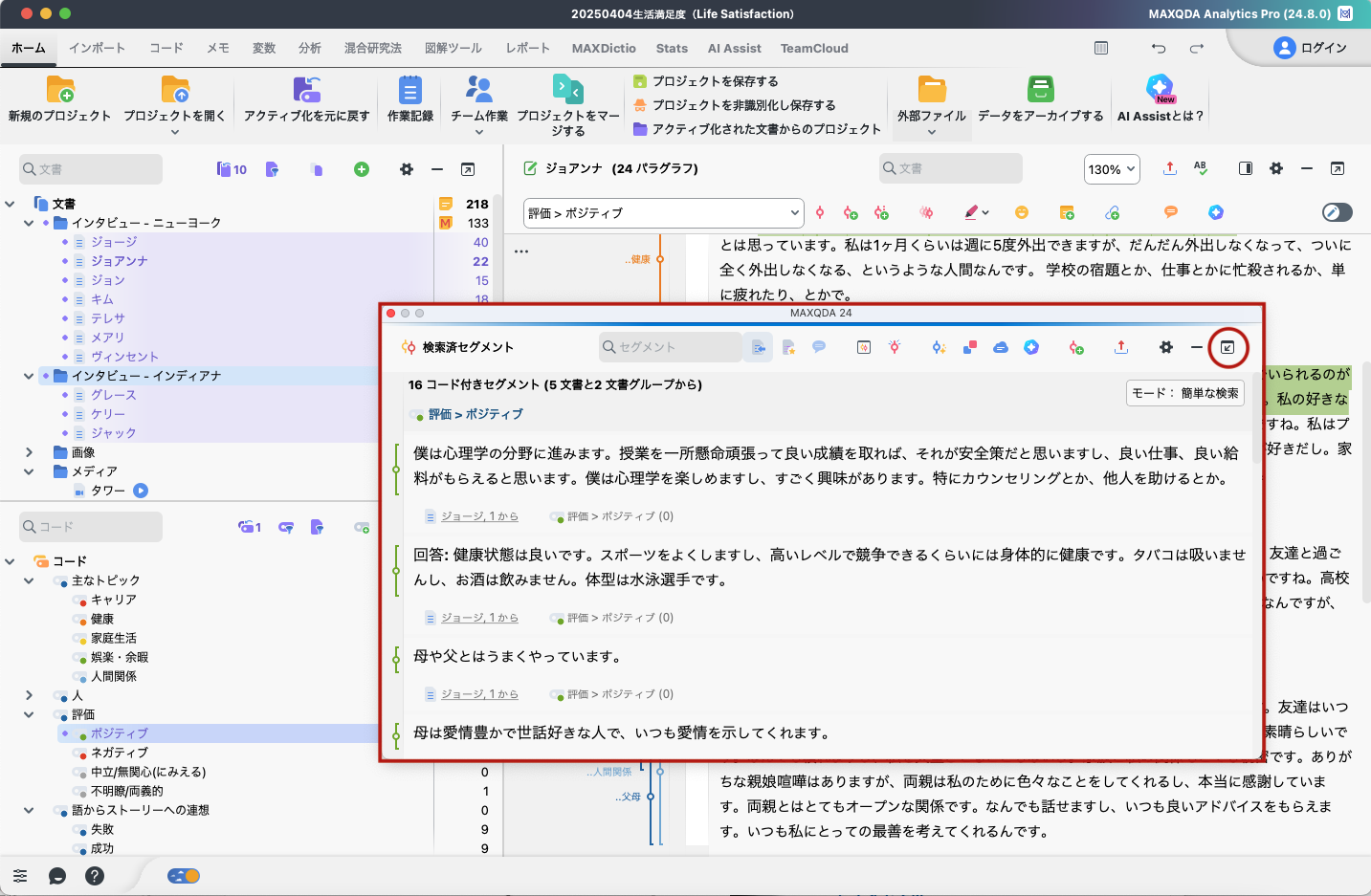
また、ウィンドウごとに分離して独立させることができます。分離するには各ウィンドウ右上の[ウィンドウの分離]をクリック。


画面右上の[Switch layout]ボタンをクリックすると、画面が三列構成になります。ワイドモニターを使っている場合など、三列表示が便利かもしれません。」

NVivo、MAXQDAどちらも、操作手順や自分の好みに合わせて画面構成を工夫すると、より広く使いやすい環境で作業できますね。
参考:
NVivo Help for Windows – Customize the workspace
NVivo Help for Mac – Customize the workspace
MAXQDA 24 Online Manual – The Main Menue and the Four Main Windows
MAXQDA 2022 Online Manual – The Workspace – The Four Main Windows



