マインドマップからコードを作成
中央にメインテーマを配置し、そこから連想される情報やアイディアを繋げながら分岐させるように展開するマインドマップ。頭の中での思考プロセスと近い形で整理したり、新たな発想を得たりすることができ、ブレーンストーミングにもよく利用されていると思います。
NVivoでも視覚化ツールの一つとしてマインドマップが使えます。自分の頭の中を整理したり、チームで議論しながらコードの階層を検討したりする時に便利です。マインドマップをプロジェクト内に保存しておけるだけなく、マインドマップで作成したアイディアの構造をそのまま利用して階層化されたコードやケースを作成できます。
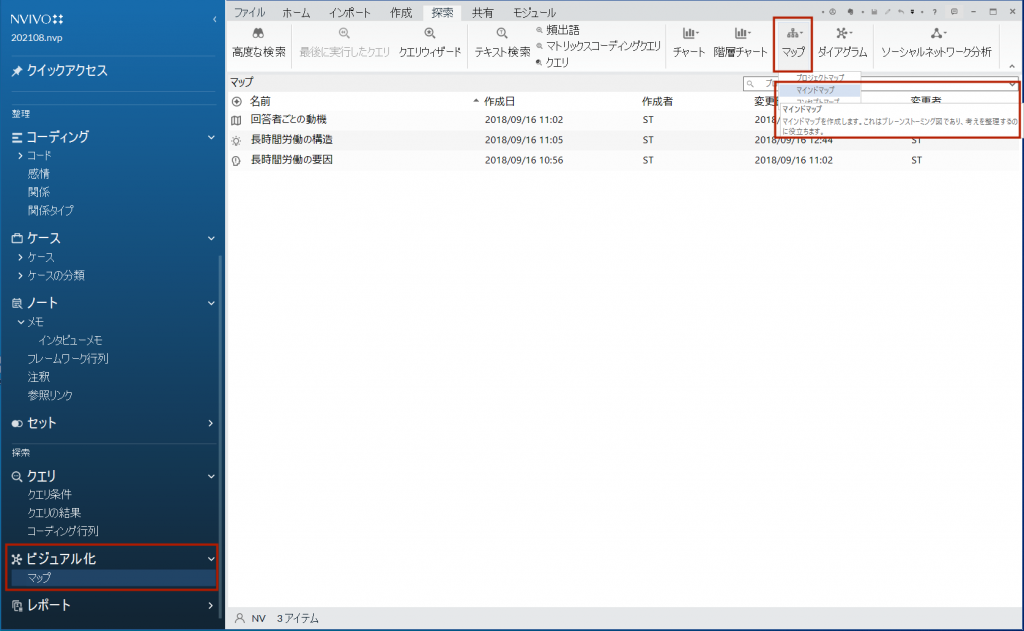
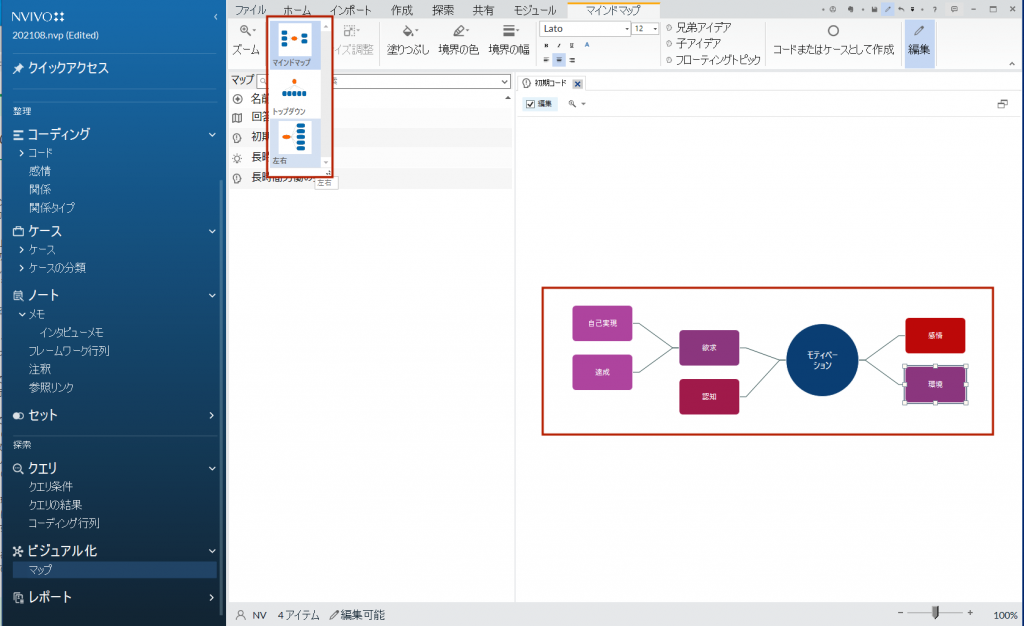
ナビゲーションの[探索]→[ビジュアル化]→[マップ]を選択すると作成したマップがリストビューに表示されます。新たに作成するには、メニュー[マップ]→[マインドマップ]を選択。

マップに名前をつけます。

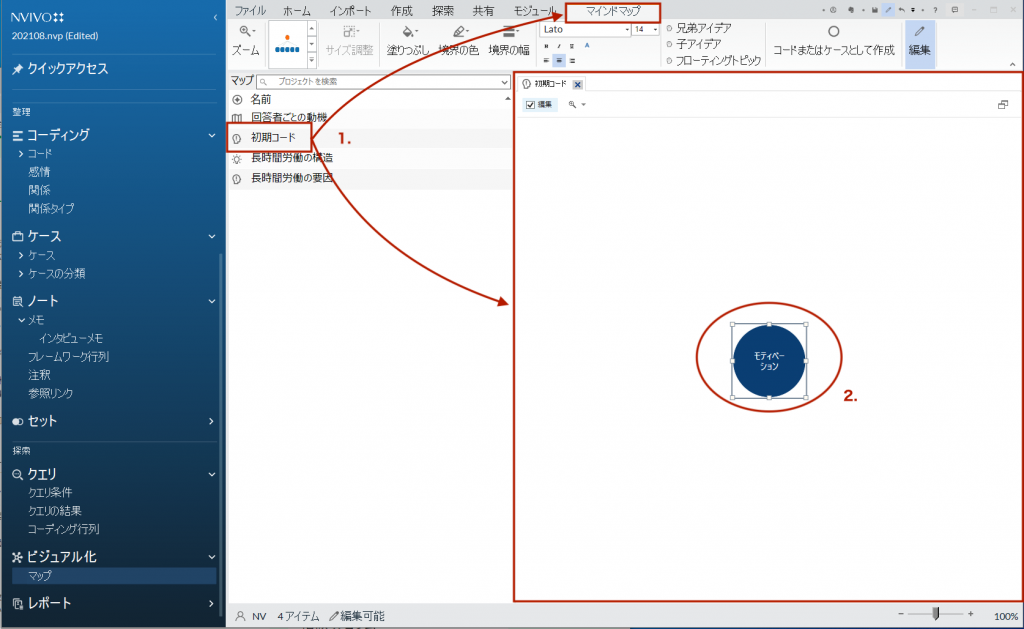
1. マップが作成されました。同時にメニューに[マインドマップ]のタブが開きます。2. 詳細ビューに、中心となるメインテーマが円で表示されますので、テーマ名を入力します。ここでは「モティベーション」としました。

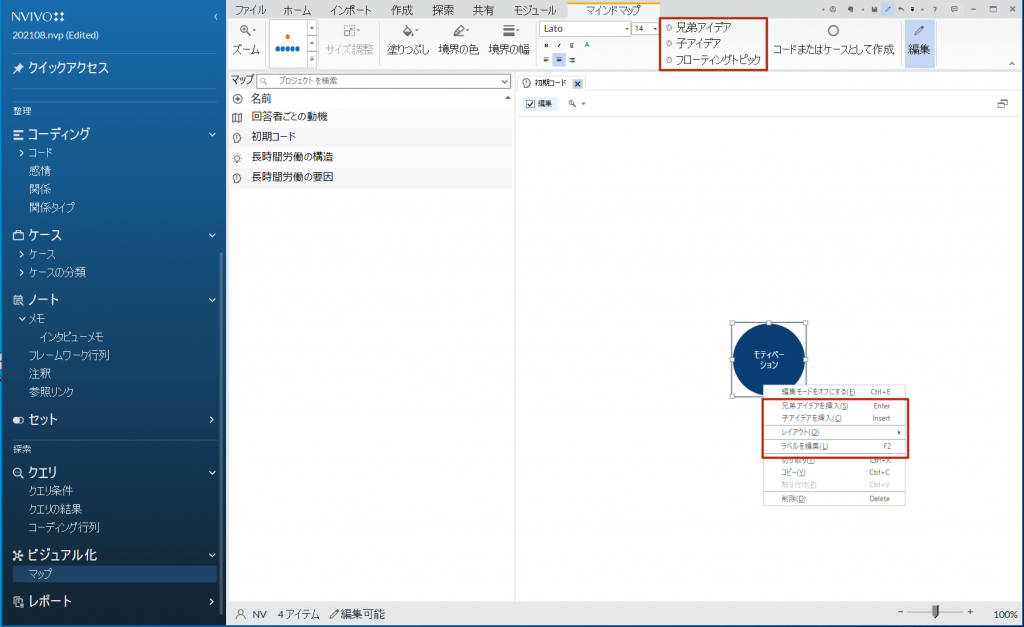
この円を中心に、右クリックまたは、メニューを使い、[子アイディア]、さらにその[子アイディア]や[兄弟アイディア]を繋いでいきます。

メインテーマ(円)を中心に、アイディア(四角形)が繋がれていきます。子や兄弟となるアイディアはキーボード操作でも挿入できます。
- 子アイディアの挿入: Insert
- 兄弟アイディアの挿入: Enter
メニュー(または右クリック)から、図形の色や文字の設定を変更できます。また、メニューからレイアウトの変更も可能です。

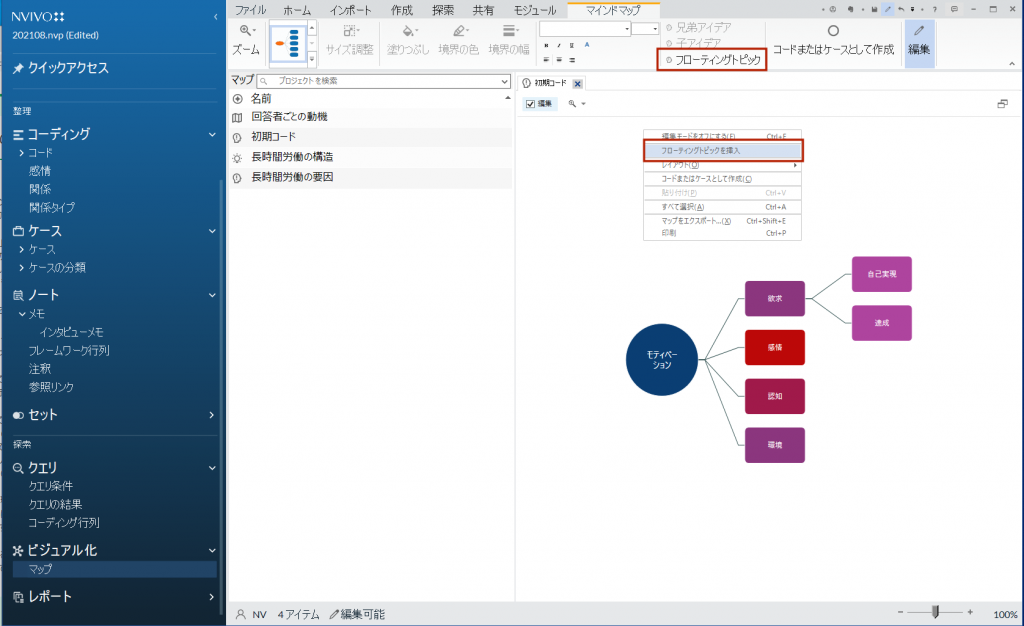
階層に入らない独立したトピックがある場合は、[フローティングトピック]として挿入します。

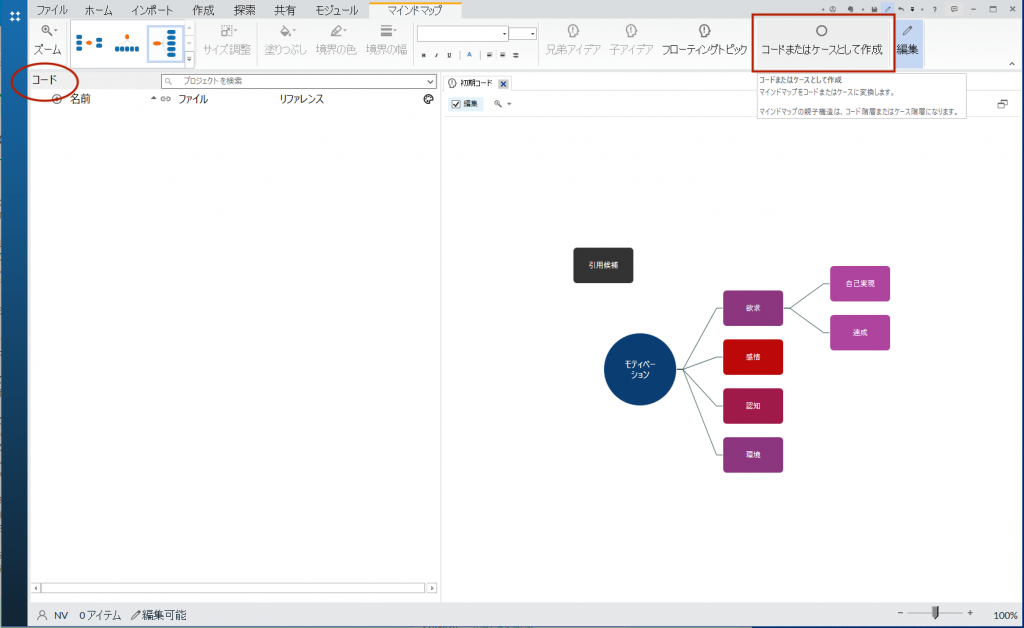
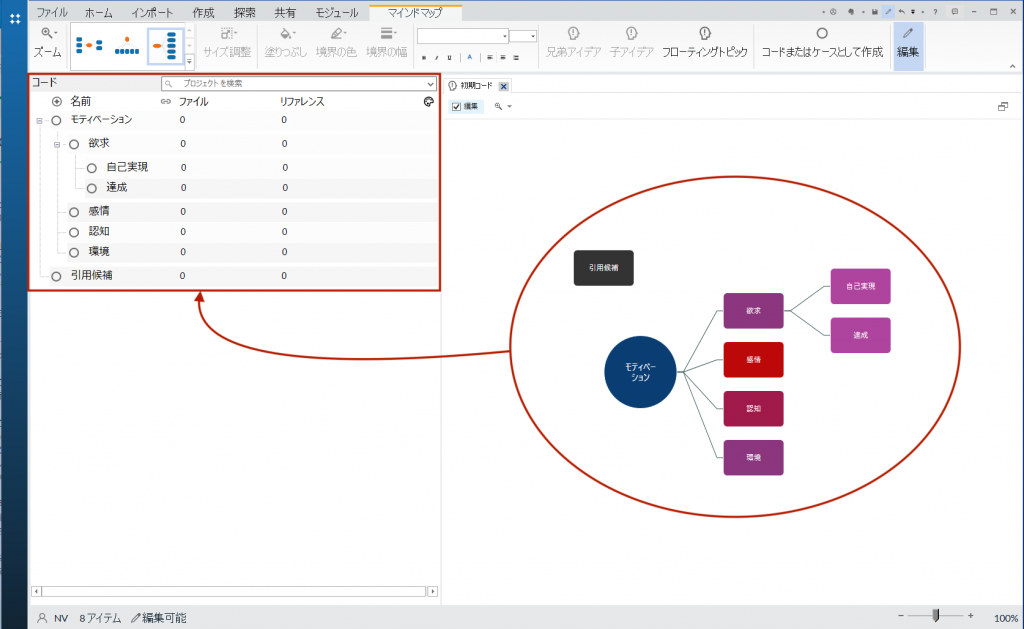
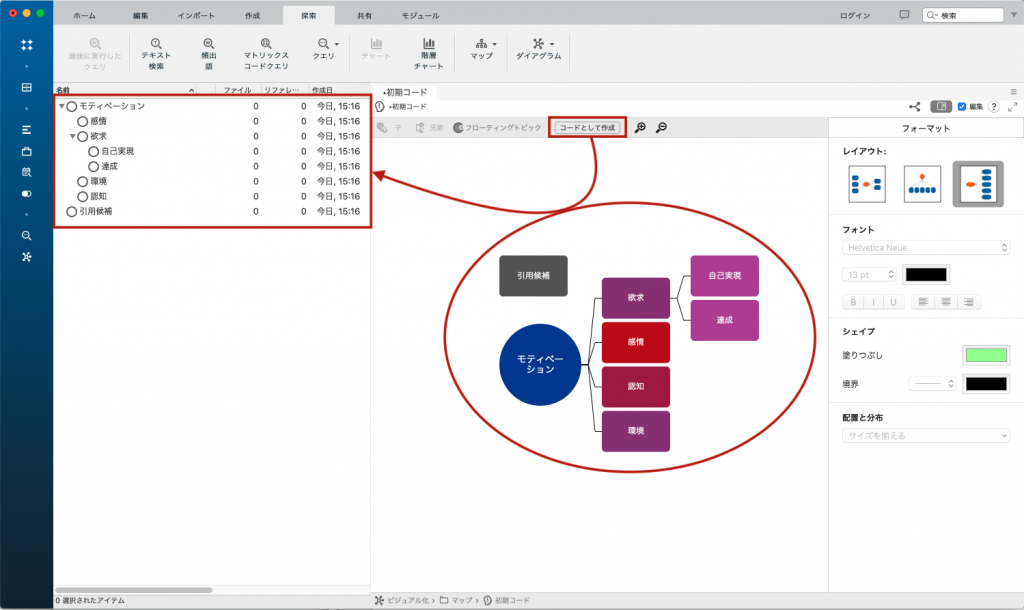
ここでまで作成したマインドマップの構造をそのままコード(または、ケース)として作成してみます。下図ではわかりやすいようにナビゲーションを[コード]に切り替えました。
メニュー[コードまたはケースとして作成]をクリック。

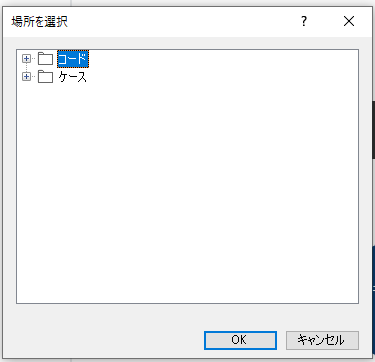
作成する場所を指定して[OK]。

マインドマップで作成した通りの構造でコードが作成されました。

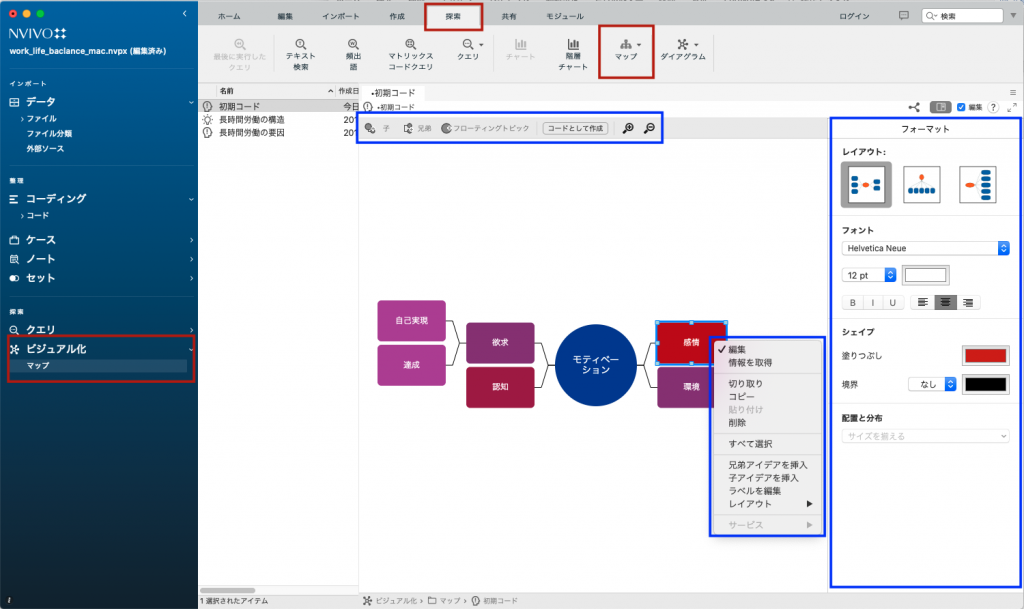
Macの場合
NVivo Macでも同じように使用できます。上部のメニューではなく、マップエリア上部および右側のパネルと、右クリックから操作します。キーボードによるアイディアの挿入はできません。


参考
NVivo Windows Help – Mind maps
NVivo Mac Help – Mind maps



